Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
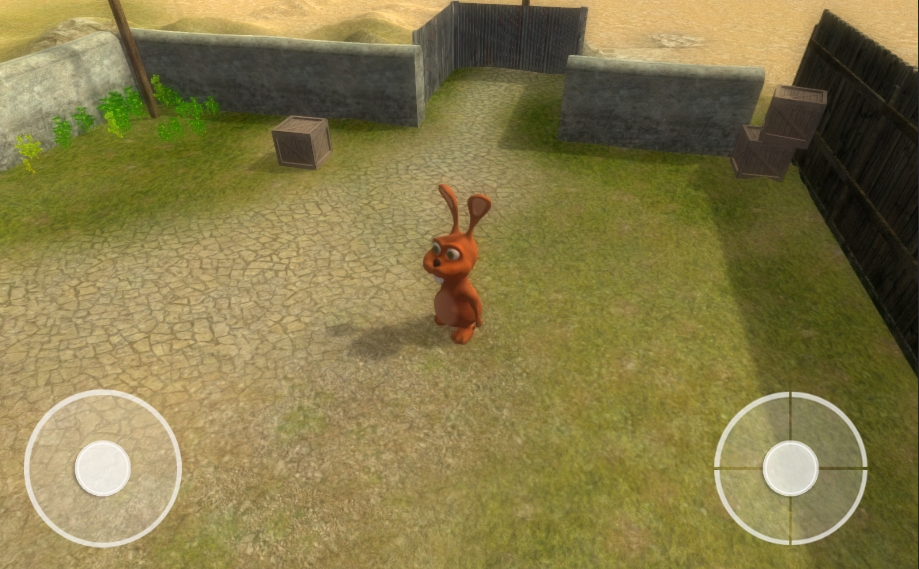
La interfaz de usuario ó UI (User Interface) permite al jugador interaccionar con nuestro videojuego. Ejemplos de UI son,por ejemplo el menú de inicio o los botones para poder mover los personajes.

Para añadir un elementoi de UI a la escena:
- Creamos un nuevo proyecto 2D.
- Panel jerarquía -> botón derecho -> UI -> Button. Cada vez que añadimos un UI a escena estará anidado bajo un único GameObject Canvas principal.
En el panel de jerarquías definiremos que elementos de la UI se verán por encima (lo que esté más arriba se verá por abajo).
Componentes del canvas
Canvas Scaler
Propiedad UI Scale Mode, que define como se van a comportar los componentes que hay dentro del canvas:
- Constant Pixel Size: el canvas tendrá un tamaño fijo en píxeles que será independiente de la resolución de la pantalla.
- Scale with Screen Size: el canvas se escalará en función del tamaño de la resolución de la pantalla. Esta es opción es prácticamente obligatoria.
Canvas
Propiedad Render Mode:
- Screen Space – Overlay: hace que el canvas se adapte a todo el tamaño de la pantalla. Es la opción más habitual.
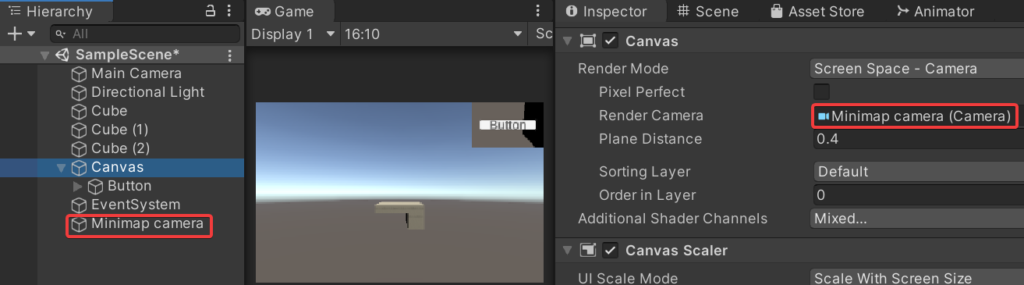
- Screen Space – Camera: hace que el canvas se adapte a una cámara concreta. Si nuestro sólo tiene una cámara, el resultado será el mismo que en Screen Space – Overlay. En este modo, será necesario asignar la cámara a la que estará vinculada este Canvas.

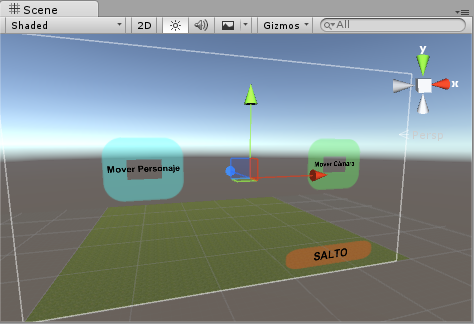
- World Space. El Canvas pasa a ser un objeto más en el entorno 3D que se puede mover, rotar o escalar. Un ejemplo de uso, serían las barras de vida del World of Warcraft, etc.
Rect Transform
Es un componente de todos los objetos UI.
Para poder observar mejor los efectos de usar uno u otro punto de anclaje al redimensionar la pantalla, es recomendable usar la resolución Free Aspect de la ventana Game.
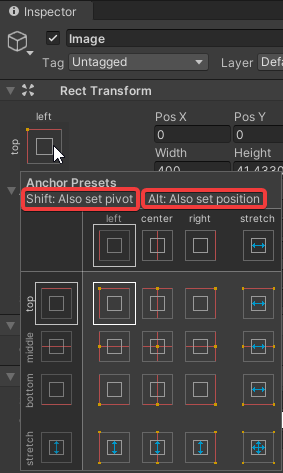
El punto de anclaje de un rect transform (una cruceta compuesta de cuatro aspas independientes) determina respecto a qué puntos va a estar ubicado.
Puedo separar las aspas del punto de anclaje para definir el tamaño porcentual de la pieza respecto del canvas.
Como puedes ver, es posible cambiar la configuración del anclaje del objeto del canvas pulsando en el botón sobre el que descansa el cursor en el pantallazo y manteniendo las teclas shift y alt podrás cambiar el punto de pivote y la posición a la que está fijada el objeto.
Captura de eventos
Al añadir un canvas a la pantalla, se crea un GameObject en la jerarquía llamado EventSystem, que es el que captura los eventos.
En un Canvas, lo que es transparente ( totalmente transparente) es como si no existiese ( no se detectarán eventos sobre ese elemento). De esta forma podríamos hacer elementos redondos, etc.
Ejercicios Canvas
1. Botones (sin usar panel para layouts).
Poner cuatro botones en pantalla, ocupando cada uno un cuarto de la misma. Simplemente crearemos un botón, lo modificaremos para que ocupe un cuarto de la pantalla y lo duplicaremos hasta obtener los cuatro botones.Tener en cuenta que si queremos lograr el efecto snap en un elemento de canvas, debemos modificarlo arrastrando sus esquinas, en lugar de simplemente desplazarlo.El botón será verde al pasar el cursor por encima y rojo al ser pulsado.
2. UI Paneles
Los paneles sirven para definir grupos de Game Objects. Es posible definir el tamaño de lo que contienen desde el propio panel.
- Crear un panel con cuatro botones dentro y probar a asignarle diferentes tipos de layouts. Un layout es un componente:
- Horizontal Layout
- Vertical Layout
- Tras haber realizado el paso anterior, probar a añadir más botones el layout y ver que pasa.
3. Hacer un piano
- Creamos un nuevo proyecto 2D.
- Creamos una carpeta Sounds, e importamos en ella los sonidos del piano.
- Creo un panel con layout horizontal. Podemos eliminarle el componente Image (no tendrá una imagen de fondo).
- Cambiamos el UI Scale Mode a Scale with Screen Size.
- Añado a este panel 8 botones a los que elimino el texto.
- Añado al botón un componente de tipo audio source, que vinculo con el sonido DO.
- Modificando el componente button del botón, hacer que al pulsar sobre él se reproduzca el sonido ( play() ) de su audioSource.
- Duplico 6 teclas más dentro del panel (re, mi, fa, sol, la, si) y les asigno a todas su correspondiente audio source.
- Añadimos un nuevo panel para los tonos sostenidos. Podemos eliminarle el componente Image (no tendrá una imagen de fondo).
- Añadimos los botones para los sostenidos a este último panel. Tendrán color negro. Ajustamos su posición y tamaño manualmente.