Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Ponemos la imagen de fondo
Ponemos un player en pantalla
Lo pondremos con su correspondiente animación.

El jugador avanza hacia delante
No queremos el el player caiga por gravedad, así que, para su componente RigidBody2D:
- Cambiamos la propiedad Gravity Scale a 0.
void Update(){
rb.velocity = transform.right * speed;
}Girar al jugador con el teclado
Time.deltaTime ejecuta el cambio especificado en el tiempo concreto de un segundo.
transform.Rotate gira el objeto los grados especificados, mientras que transform.rotation establece el valor del transform sin tener en cuenta su rotación anterior.
public KeyCode left;
if (Input.GetKey(left))
{
transform.Rotate(0, 0, 90 * Time.deltaTime);
}Colisión con decorado
Puesto que el decorado de este juego tiene formas muy irregulares, le asignaremos un Polygon Collider 2D, que automáticamente detectará las zonas transparentes del sprite para definir el área colisionable.
No queremos que el decorado dote de un impulso giratorio al prota, por lo que debemos marcar la check de Freeze Rotation en el eje de las z en el RigidBody.
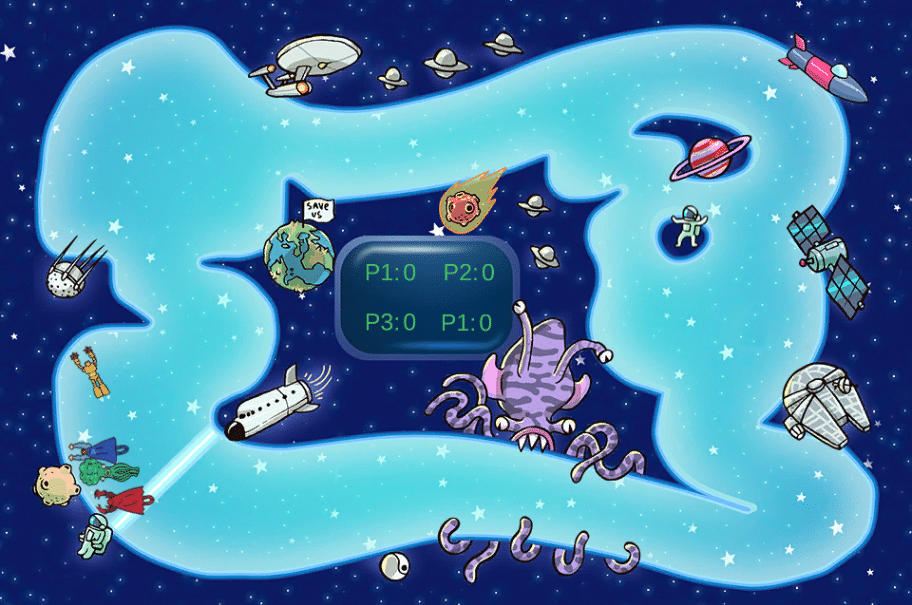
Añadimos cuatro jugadores
Consideraciones:
- Duplicamos el Game Object del jugador que ya está insertado para obtener los Game Object de los otros tres jugadores. Debemos definir una nueva animation y un nuevo animator por cada jugador.
- Al hacer la animación tener en cuenta que las animaciones cíclicas, deben empezar y terminar por el mismo frame.
- Para poder añadir una animación a un objeto, es necesario que el objeto esté seleccionado en el panel de jerarquía.
Colocar marcador
Para cada jugador añadimos dos objetos de tipo TextMeshPro. Uno que identificará al jugador y otro para su marcador. Tener en cuenta que serán objetos de tipo 3D.
Para evitar que el marcador se posicione detrás de alguno de los objetos de decorado ya situados en escena, en este caso no podremos cambiar su Order in Layer puesto que es un objeto de tipo 3D. Lo que debemos hacer es asegurarnos que el Order in Layer del resto de los objetos sea negativo, ya que el Order in Layer de un objeto 3D es cero.

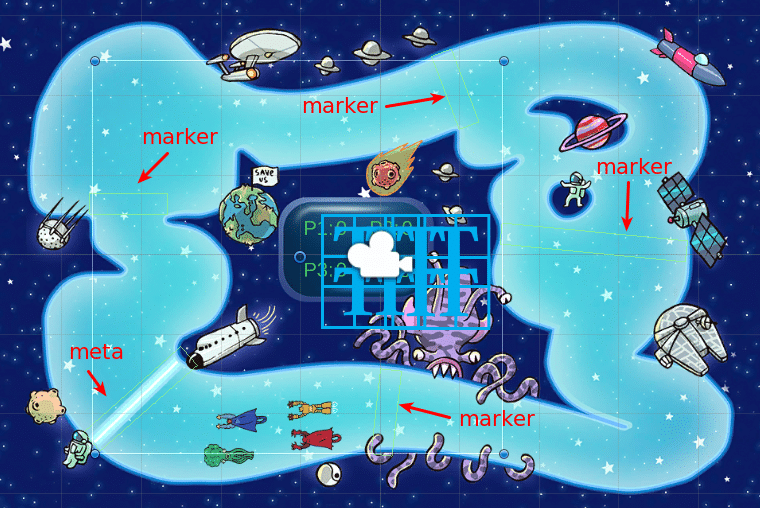
Detectar paso por la línea de meta
Debemos detectar la colisión entre cualquiera de los jugadores y un empty con un BoxCollider2D. Para evitar la detección de la colisión entre los jugadores y cualquier objeto del decorado, etiquetaremos a la meta como Finish y en el código que gestiona la colisión evaluaremos esa etiqueta:

void OnTriggerEnter2D(Collider2D col){
if(col.gameObject.tag == "Finish"){
Debug.Log("ha pasado un player");
}
}Aumentar el contador de vueltas
public TextMeshPro counterText;
...
counterText.text = ""+counter;Evitar que los jugadores hagan trampas
void OnTriggerEnter2D(Collider2D col){
if (col.gameObject.name == "Marker1" && marker == 0){
marker++;
}else if (col.gameObject.name == "Marker2" && marker == 1){
marker++;
}else if (col.gameObject.name == "Marker3" && marker == 2){
marker++;
}else if (col.gameObject.name == "Marker4" && marker == 3){
marker++;
}else if (col.gameObject.tag == "Finish" && marker == 4){
marker = 0;
counter++;
counterText.text = ""+counter;
}
}
Podría darse el caso de que un jugador atravesase varias veces seguidas la línea de meta sin completar la vuelta. Para evitar esto, colocaremos en pantalla varios BoxCollider2D el el check isTrigger activado. La idea es que el jugador debe pasar por cada uno de estos BoxCollider2D antes de pasar por la línea de meta.
