Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
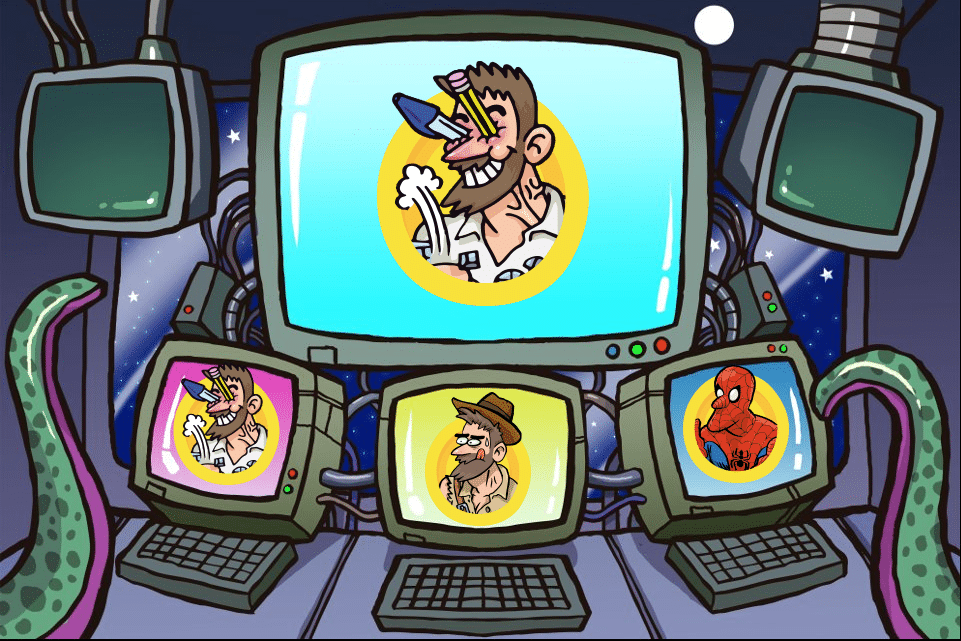
Dadas 3 imágenes alineadas horizontalmente en un panel inferior y una imagen superior centrada, si pulsamos en una imagen del panel que coincide con la superior, se disparará una traza.
Cargamos la imagen de fondo

Cargamos tres imágenes abajo y una posible solución arriba

Detectar pulsación sobre las imágenes de abajo
Volvemos a repetir los pasos para escuchar la pulsación sobre un objeto en escena.
Comprobar si el sprite pulsado coincide con el sprite solución
public void OnMouseDown(){
Sprite clickedFace = GetComponent<SpriteRenderer>().sprite;
Sprite rightFace = GameObject.Find("TopFace").GetComponent<SpriteRenderer>().sprite;
if(clickedFace == rightFace){
print("coinciden");
} else {
print("no coinciden");
}
}Generar sprites aleatorios arriba y abajo
public class GameManager : MonoBehaviour{
public Sprite[] faces;
void Start(){
NewGame();
}
void NewGame(){
int f1 = Random.Range(0, faces.Length);
GameObject.Find("Face1").GetComponent<SpriteRenderer>().sprite = faces[f1];
...
//De momento la imágen superior coincidirá con la primera de las de abajo
GameObject.Find("TopFace").GetComponent<SpriteRenderer>().sprite = faces[f1];
}
}La solución ya no es siempre el primero, es aleatoria
void NewGame(){
...
int[] avaiableFaces= new int[3] { f1, f2, f3 };
GameObject.Find("TopFace").GetComponent<SpriteRenderer>().sprite = faces[avaiableFaces[Random.Range(0, 3)]];
}Las posibles soluciones no deben estar repetidas
while(f2 == f1) f2 = Random.Range (0, faces.Length);
while(f3 == f1 || f3 == f2) f3 = Random.Range (0, faces.Length);TextMeshPro
Esta entidad nos permite introducir texto en pantalla.
3D Object → TextMesh Pro – Text
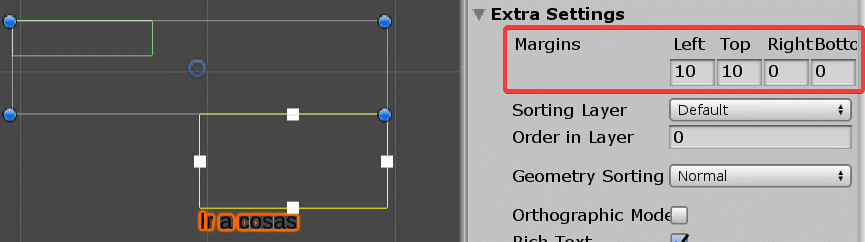
En el siguiente pantallazo…

- El cuadrado verde es el boxcollider del TextMeshPro.
- El cuadrado con vértices azules delimita los límites del area de margen que puedes cambiar en el propio componente en Extra Settings -> Margins
- El cuadrado amarillo es el area del texto.
A veces el icono [T] del TextMeshPro molesta un poco en pantalla. Para desactivarlo, podemos ir a Desplegable Gizmos -> TextMeshPro -> Pulsamos sobre la foto del icono [T].
Muestra un marcador
Utilizaremos un objeto 3D que nos permitirá no recurrir al canvas.
Insertaremos dos objetos, uno para la palabra fija pts y otra para el marcador en si misma.
Cargar una tipografía
Menú window → TextMeshPro → Font Asset Creator -> Arrastramos y soltamos la fuente en Source Font File -> Generate Font Atlas -> save -> El fichero creado es el que puedo arrastar y soltar en el inspector para poder usarlo.
Cuando dentro del inspector, editmos el material de la fuente, realmente estaremos editando el material de todos los casos en los que se esté usando esta fuente.
LLamar a un método de otra clase para aumentar el marcador
Face.cs
GameManager gm;
void Start(){
gm = GameObject.Find("GameManager").GetComponent<GameManager>();
}
void OnMouseDown(){
...
gm.UpdatePoints();
}using TMPro;
GameObject counterTxt;
void Start()
{
counterTxt = GameObject.Find("txt");
}
public void UpdatePoints(){
counterTxt.GetComponent<TMPro.TextMeshPro>().text = ""+counter;
}Volver a cargar las imágenes en cada turno
Haremos esto para volver a pintar imágenes cada vez que acertamos.
Temporizador
Crear una corrutina para decrementar el contador de tiempo 1 unidad a cada segundo.
Perder el juego
Añadir la programación necesaria para que si se agota el tiempo o el usuario no escoge la solución correcta, se lance una nueva escena indicando que el jugador ha perdido.

