Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Configuración inicial
1. Creamos un nuevo proyecto 3D llamado Crash.
2. Importamos a nuestro proyecto este paquete de assets. Si estás usando Unity 2020 o superior, puedes utilizar este paquete modificado para que no de problemas de compatibilidad.
3. Abrimos la escena Crash que se ha desplegado dentro de la carpeta Scenes.
4. Menú Window → Package Manager → Instalamos Cinemachine (instalaremos la versión 2.2.8 si estamos usando Unity 2018).
Añadiendo cámaras y trabajo con la timeline
5. Creamos un nuevo GameObject con el componente Virtual Camera. Al hacerlo, un nuevo componente llamado Cinematic Brain es añadido a la Main Camera. Para visualizar lo que ve una camara es fundamental que el componente Cinematic Brain esté añadido a la Main Camera, si no se añadiese automáticamente, lo haremos manualmente.
6. Ubicamos la vista del panel Scene tal como quisieramos que tuviese la Virtual Camera añadida. Seleccionamos dicha Camera y pulsando Ctrl + shift + f (Game Object → Align With View), la vista de esta camera se alineará con la vista en el panel Scene. Tener en cuenta, que la visualización de la Virtual Camera deberá corresponderse con nuestra visualización (ya sea ortográfica o en pespectiva).
7. Abrimos el timeline ( Menú window → Sequencing → Timeline).
8. Creamos un Empty al que llamaremos Cutscene. Lo seleccionamos. Si tenemos el panel Timeline activo, se mostrará un botón de crear un nuevo Timeline. Arrastramos al timeline el GameObject que queremos animar. Activamos la grabación de keyframes y establecemos el punto inicial y final de cada animación.
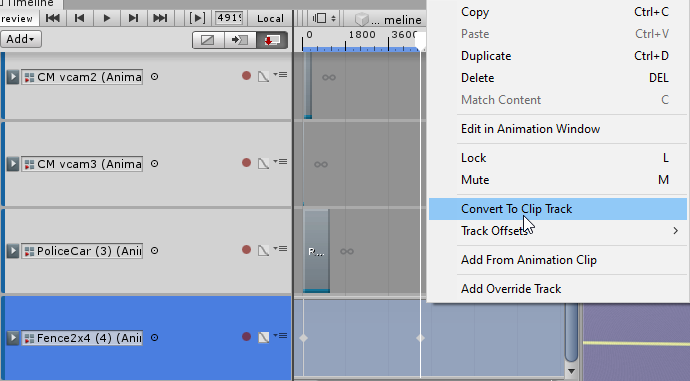
Pulsando con el botón derecho sobre un Animation Track y seleccionando Convert To Clip Track, podremos convertirlo en un bloque que podremos desplazar fácilmente.

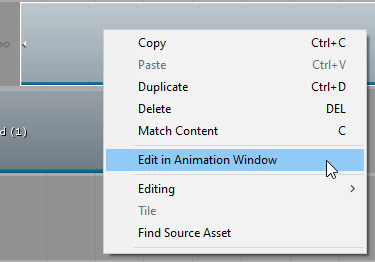
Luego, para editar la animación realizada, podremos pulsar con el botón derecho sobre el track y seleccionar la opción Edit in Animation Window.

Si el track es más largo que la duración de la animación, aparecerá el texto HOLD en el track.

Para que el panel de jerarquía esté más ordenado, podemos anidar las cámaras a un empty. Debemos asegurarnos que sus coordenadas x, y, z son 0.

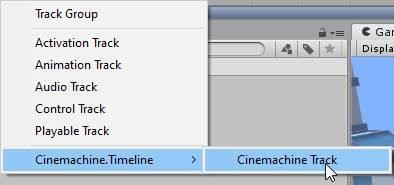
Para decidir que cámara está activa, debemos añadir un Cinemachine Track. Botón derecho sobre el panel de tracks → Cinemachine.Timeline → Cinemachine Track. Luego, podremos añadir nuestras Virtual Cameras a este Track.

Por defecto, la transición entre Virtual Cams será animada. Si no queremos que esto ocurra así iremos a Game Object Main Camera → Cinemachine Game Component → Blend → Default Blend Cut.
Ejercicio
Hacer la siguiente secuencia:
Siguiendo un objeto con la cámara
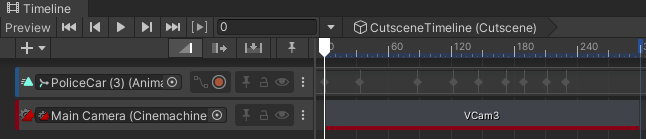
Para lograr esto, necesitaremos añadir un Cinemachine Track a nuestra Timeline, con la correspondiente cámara que queremos utilizar.

Cada una de las cámaras virtuales, dentro del componente CinemachineVirtualCamera tiene dos propiedades:
- Follow: esta propiedad hará que la cámara se desplace siguiendo un objetivo móvil. Debemos ubicar la cámara en la posición en la que deseamos que siga el coche, a la distancia deseada.
- Look At: esta propiedad hará que la cámara enfoque siempre a un objetivo, aunque no se desplazará.
Dolly Camera with Track
Podremos hacer una animación para la cámara similar a los tracks de las películas de cine.
1. Menú Cinemachine → Create Dolly Camera with Track. Se añadirán dos objetos:

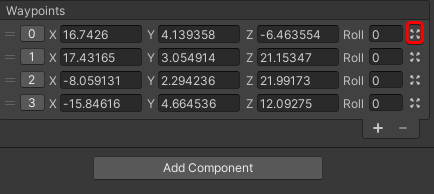
- DollyTrack1: Iremos moviendo la posición de la vista del usuario a cada una de las posiciones clave del track y pulsando en la cruceta de la derecha para salvar esa posición por dónde pasará el track.

- CM vcam1: Es una cámara virtual de Cinemachine, normal y corriente, pero con una propiedad Path vinculada al DollyTrack. Añadiremos un Animation Track vinculado a esta cámara a nuestra Timeline y le pondremos tantos fotogramas clave como habíamos introducido previamente en el DollyTrack. En estos keyframes podremos rotar la cámara para que mire hacia donde nos interese.

2. Debemos tener un Empty con su correspondiente Timeline.
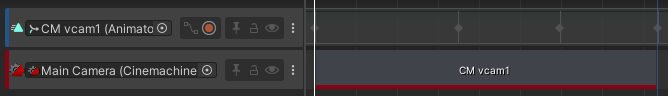
3. Añadiremos a esta Timeline un Cinemachine Shot. Vincularemos este Cinemachine Shot a la cámara del Dolly Track.
4. Añadiremos un Animation Track al Timeline que estará vinculado a la cámara del Dolly Track.
5. En este Animation Track grabaremos tantos fotograma clave como puntos añadimos al Dolly Track. Para cada fotograma clave, iremos actualizando el vallor de la propiedad Path Position del componente CinemachineVirtualCamera.
Activando una secuencia cuando un jugador llegue a cierto area
1. Para que la animación no se ejecute al inicio de la escena, en el Game Object Cutscene deshabilitaremos Play On Awake.
2. Añadimos el player a pantalla. Está ubicado en: Assets → Standard Assets → Characters → FirstPersonCharacter → Prefabs → FPSController.
3. Añadimos un Cilintro a pantalla (Botón derecho en el panel de jerarquía → 3D Object → Cylinder). Lo llamaremos CinematicTrigger.
4. Marcamos la check isTrigger del componente CapsuleCollider del cilindro añadido.
5. Creamos un nuevo Script llamado CinematicTrigger y se lo añadimos al GameObject.
public class CinematicTrigger : MonoBehaviour
{
private void OnTriggerEnter(Collider other)
{
print("Entra");
}
}
El código anterior detectará cuando nuestro personaje colisiona con con el cilindro y mostrará una traza. En un videojeugo, podríamos utilizar la detección de este evento para arrancar una secuencia cinemática.
6. Con el código implementado para arrancar la escena cuando el jugador pasa por encima del area de trigger.
using UnityEngine;
public class CinematicTrigger : MonoBehaviour
{
[SerializeField]GameObject cinematicCamera;
[SerializeField] GameObject cutScene;
[SerializeField] GameObject fpsController;
private void OnTriggerEnter(Collider other)
{
fpsController.SetActive(false);
cinematicCamera.SetActive(true);
cutScene.SetActive(true);
}
}