Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
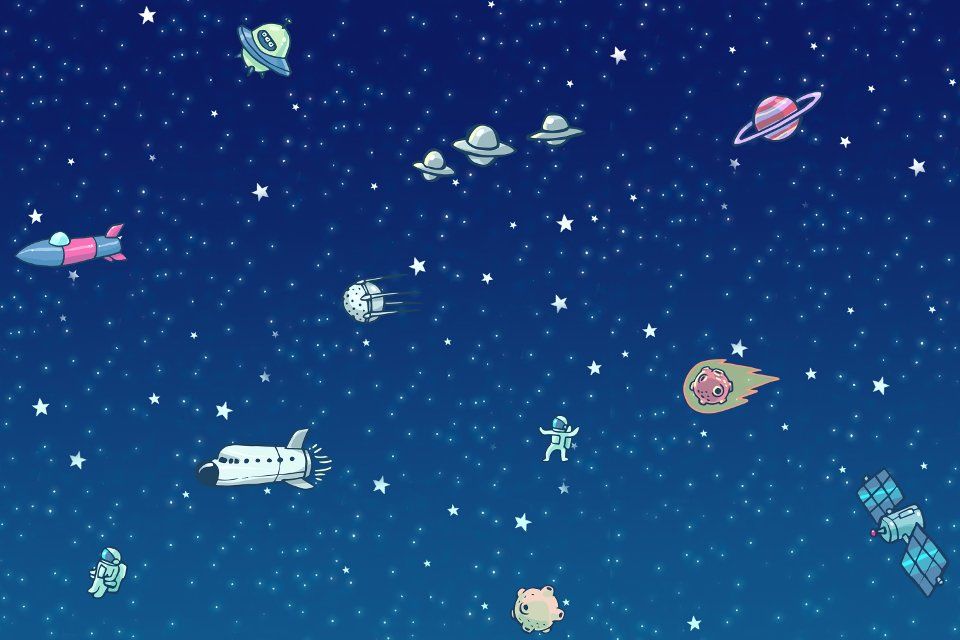
Ponemos la imagen de fondo

Ponemos el héroe en pantalla
Debe caer por gravedad y tener una animación.
Cuando pulsamos la tecla espacio, el pájaro sube para arriba
Rigidbody2D rb;
int jumpPower = 3;
void Start(){
rb = GetComponent<Rigidbody2D>();
}
void Update(){
if (Input.GetButtonDown("Jump")){
rb.velocity = Vector2.zero;
rb.AddForce(Vector2.up * jumpPower, ForceMode2D.Impulse);
}
}Una tubería se mueve horizontalmente

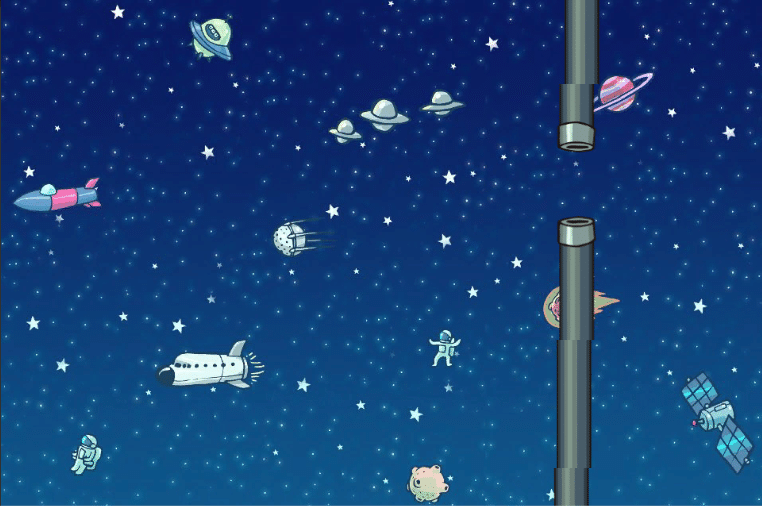
Creamos un prefab (varios objetos que arrastramos simultaneamente al panel de proyecto) con dos tuberías enfrentadas cuyo origen estará en el punto 0.
public class Pipe: MonoBehaviour{
int speed = 3;
void Update(){
this.transform.Translate(-speed* Time.deltaTime, 0, 0);
}
}Crear varias tuberías
Hacemos una corrutina para ir insertando las tuberías. Las corrutinas se lanzan con StartCoroutine.
public class GameManager : MonoBehaviour{
public GameObject pipePrefab;
void Start(){
StartCoroutine(CreatePipes());
}
IEnumerator CreatePipes(){
while (true){
GameObject newPipe = Instantiate(pipePrefab, new Vector2(Utils.GetRightSide(), 0), Quaternion.identity);
newPipe.name = "Pipe";
yield return new WaitForSeconds(3.0f);
}
}
}Tuberías en posiciones aleatorias
int yPosition= Random.Range(-3,3);
GameObject pipePrefab = Instantiate(pipePrefab, new Vector2(Utils.GetRightSide(), yPosition), Quaternion.identity);Perder al colisionar contra una tubería
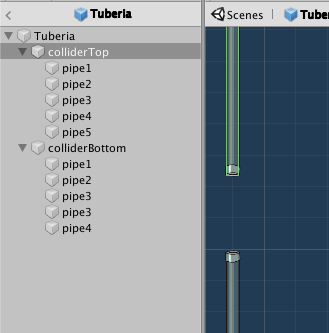
- Crearemos un objeto empty dentro de la tubería.
- Asociamos un BoxCollider2D al empty.
- Entre las propiedades del componente BoxCollider2D, le damos a Edit Collider, para ajustar el área de colisión del empty al del grupo de tuberías superior.
- Repetimos para el grupo de tuberías inferior.
- Asociamos al heroe un BoxCollider2D con Body Type Dynamic y la check isTrigger marcada.
- Asociamos el código necesario al heroe para detectar la colisión y cambiar de escena.

Perder al salir por los límites de la pantalla
Simplemente añadimos dos cubos con su correspondiente BoxCollider2D a la parte superior e inferior de la pantalla.
Destruir tuberías
prefabTubería
if (transform.position.x < Utils.GetLeftSide()) {
Destroy (gameObject);
}Fondo animado e infinito
Seleccionamos el GameObject del fondo → Inspector →
- Draw Mode: Tiled
- Size → Width: Multiplicamos su tamaño original por 2 (en nuestro caso, 9.6*2 = 19.2)
El siguiente código desplaza el fondo la distancia correspondiente a su ancho en el momento en que el personaje llega a su límite. Multiplicamos por la escala para que el código funcione en el caso de que hayamos escalado el fondo.
float backgroundSize;
float xBreakPoint; //Punto en el que quieres que el fondo de el salto
public Transform back;
void Start(){
Sprite backSprite = back.GetComponent<SpriteRenderer>().sprite;
backgroundSize = back.localScale.x * backSprite.texture.width / backSprite.pixelsPerUnit;
xBreakPoint = back.position.x - (backgroundSize/2);
...
}
private void Update(){
MoveBackground();
}
void MoveBackground(){
back.Translate(-speed * Time.deltaTime, 0, 0);
if (back.position.x <= xBreakPoint) back.Translate(backgroundSize * Mathf.Abs(back.localScale.x), 0, 0);
}