Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Ejercicios: style
1. Ejercicio: cuestionario
Al pulsar el botón de Ver resultado, deben iluminarse las palabras correspondientes a las respuestas a la pregunta.
Nota: un elemento «span» es una capa (div) alineada con el texto.

2. Ejercicio: cambiar color body
Cuando seleccionemos un valor en el combo desplegable, el color del body debe cambiar.
Para ello, añadiremos el listener change al combo desplegable.

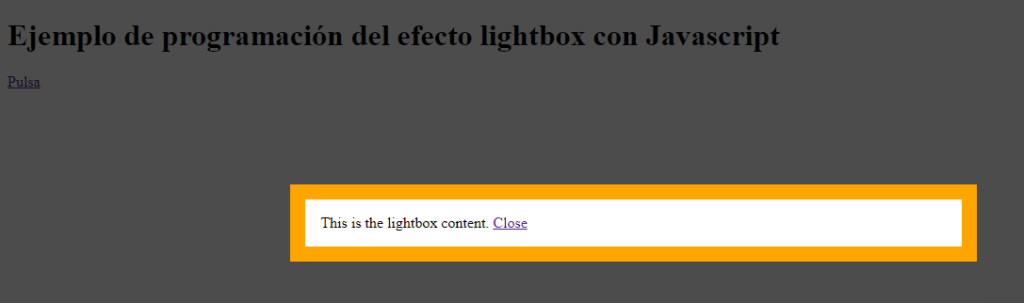
3. Ejercicio Lightbox
Usaremos los siguientes estilos:
#lightboxContainer {
display: none;
}
#overlay {
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
}
#lightbox {
margin: 100px auto 0 auto;
width: 50%;
height: 50%;
padding: 16px;
border: 16px solid orange;
background-color: white;
overflow: auto;
position: relative;
z-index: 9999;
}
Los siguientes códigos de Javascript:
document.querySelector('#lightboxContainer').style.display = 'block';
Y el siguiente código HTML:
<div id="lightboxContainer">
<div id="overlay"></div>
<div id="lightbox">This is the lightbox content.
<a href="#" id="ocultar">Close</a>
</div>
</div>3.2 Ejercicio de ampliación
Hacer que al pulsar en la zona gris (capa overlay) el popup se oculte.
4. Ejercicio: Slider
Para resolver este ejercicio tendremos una variable step cuyo valor se incrementará una unidad cada vez que hagamos click en el enlace. Multiplicaremos esta variable por 512 para obtener el margin-left que debemos aplicar a la capa verde. De esta forma, la capa verde se desplazará horizontalmente cada vez que hagamos click en el enlace.
Cuando i sea igual a 3, le asignaremos el valor 0, para que el slider vuelva a su posición inicial.
Para poder hacer el slider, utilizaremos la siguiente distribución de capas.
Pasos en la resolución:
1. Al pulsar en el enlace, la capa verde debe desplazarse 512px.
2. El paso anterior debe realizarse con una transición animada.
3. Al pulsar en el enlace, la capa verde debe desplzarse 512px multiplicados por el valor de una variable contadora.
4. Cuando el slider llegue al final, debe volver a empezar.