Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Operadores de comparación
Se utilizan para comparar dos valores y determinar la relación entre ellos. Permiten evaluar si una condición es verdadera o falsa, y devuelven un valor booleano (true o false) como resultado de la comparación.
console.log('7>2: ', 7>2); // true
console.log('7<2: ', 7<2); // false
console.log('7 >= 2: ', 7>=2); // true
console.log('7 <= 2: ', 7<=2); // false
console.log('7 == 2: ', 7==2); // false
console.log('7 != 2: ', 7!=2); // trueDiferencia entre == y ===
El triple igual significa “son iguales sin conversión de tipos”.
console.log(1=='1'); // true, conversión automática del tipo de datos
console.log(1==='1'); // false, ya que son datos de diferente tipo
console.log(0==false); // true
console.log(0===false); // false, ya que son datos de diferente tipoCondicional if
Ejercicio: operador booleano
Modificar SÓLO EL OPERADOR BOOLEANO para lograr que se imprima el mensaje.
else if
const dato1 = 5;
const dato2 = 10;
if (dato1 > dato2) {
console.log('dato1 es mayor que dato2');
} else if (dato1 < dato2) {
console.log('dato1 es menor que dato 2');
} else
const dato1 = 3;
const dato2 = 5;
if(dato1 > dato2){
console.log("dato1 es mayor que dato2");
}else if(dato1==dato2){
console.log('dato1 es igual que dato2');
} else{
console.log('Va a ser que no...');
}Ejercicios: if
1. Corrige los errores que hay en este código:
if {10 == 10}(
console.log('You got a true!')
) else (
console.log('You got a false!')
)2. Dada una constante que contiene la nota de un examen que va de 0 a 10…
- Si es mayor que cinco mostrar el texto «Aprobado».
- Si es igual a cinco, mostrar el texto «Aprobado por los pelos»
- Si es menor que cinco, mostrar el texto «Suspenso».
3. Declara una constante ‘i’ de tipo entero y asígnale un valor. Mostrar un mensaje indicando si el valor de ‘i’ es positivo o negativo, si es par o impar, si es múltiplo de 5, si es múltiplo de 10 y si es mayor o menor que 100. Consideraremos el 0 como positivo.
4. Hacer una calculadora que determine la operación a realizar por medio de una estructura de control if.
La calculadora utilizará 3 constantes para hacer los cálculos.
- Una constante que almacenará el primer número. Por ejemplo:
const n1 = 3;- Una constante que almacenará el segundo número. Por ejemplo:
const n2 = 7;- Una constante de tipo texto que almacenará la operación a realizar. Esta constante podrá valer +, -, * o /, en función de la operación que deseamos realizar. Por ejemplo:
const op = '+';Utilizaremos la estructura de control if para evaluar la constante que almacena la operación a realizar y en función de esa evaluación, hacer una suma, una resta, una multiplicación o una división.
Operador ternario
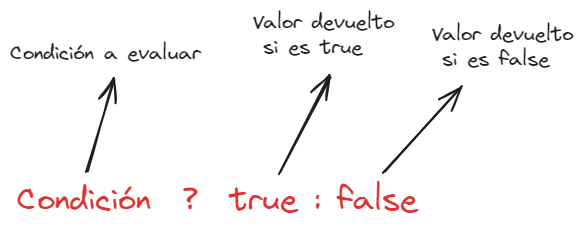
El término ternario significa compuesto de tres elementos o partes. El operador ? también se llama operador ternario porque a diferencia de otros operadores como == o + es el único que toma tres operandos.
En el siguiente código evalúamos si a es mayor que b de dos formas diferentes. Utilizando la ya conocida estructura if/else y más abajo, utilizando el operador ternario.

const a = 5;
const b = 3;
if(a>b){console.log('a es mayor que b');}
else{console.log('a no es mayor que b');}
console.log(a>b ? 'a es mayor que b' : 'a no es mayor que a');Ejercicios operador ternario
1. Declare una constante numérica ‘b’ y asignale un valor. Mostrar una traza indicando si el valor de ‘b’ es positivo o negativo. Consideraremos el 0 como positivo. Utiliza el operador condicional (? : ) dentro del console.log para resolverlo.
2. Declarar una constante numérica ‘i’ y asignale un valor. Muestra un mensaje indicando si ‘i’ es par o impar. Utiliza el operador condicional ( ? : ) dentro del console.log para resolverlo.
Estructura switch
const opcion = 'opcion1';
switch(opcion) {
case 'opcion1':
console.log('Has escogido la opción 1');
break;
case 'opcion2':
console.log('Has escogido la opción 2');
break;
case 'opcion3':
console.log('Has escogido la opción 3');
break;
default:
console.log('No has escogido ninguna de las opciones posibles');
}Ejercicios Switch
1. Switch modificando el case
Inserta el código necesario para que esta estructura de control Switch funcione también con el amarillo.
const color = 'amarillo';
switch(color) {
case 'rojo':
console.log('Has escogido rojo');
break;
case 'azul':
console.log('Has escogido azul');
break;
//Inserta tu código aquí
default:
console.log('No has escogido ningún color de la lista!');
}2. Switch modificando el default
Añadir el caso por defecto (default):
const golosina = 'nubes';
switch(golosina) {
case 'chicle':
console.log('Has escogido un chicle');
break;
case 'gominola':
console.log('Has escogido una gominola');
break;
case 'regaliz':
console.log('Has escogido un regaliz');
break;
//Inserta tu código aquí
}Operador bitwise y operadores booleanos
Una operación bit a bit (o Bitwise) opera sobre números binarios a nivel de bits individuales. Es una acción primitiva sustancialmente más rápida que las que se llevan a cabo sobre el valor real de los operandos.
Operador & (AND)
Devuelve 1 si ambos operandos son 1.
const t = true;
const f = false;
console.log('t & f: ', t & f); // 0
console.log('t && f: ', t && f); // false| Valor A | Valor B | A AND B |
|---|---|---|
| 0 | 0 | 0 |
| 0 | 1 | 0 |
| 1 | 0 | 0 |
| 1 | 1 | 1 |
Operador | (OR)
Devuelve 1 donde uno o ambos operandos son 1.
console.log('t | f: ', t | f); // 1
console.log('t || f: ', t || f); // true| Valor A | Valor B | A OR B |
|---|---|---|
| 0 | 0 | 0 |
| 0 | 1 | 1 |
| 1 | 0 | 1 |
| 1 | 1 | 1 |
Operador ^ (XOR)
Devuelve 1 donde un operando, pero no ambos sean 1.
console.log('t ^ f: ', t ^ f); // 1
| Valor A | Valor B | A XOR B |
|---|---|---|
| 0 | 0 | 0 |
| 0 | 1 | 1 |
| 1 | 0 | 1 |
| 1 | 1 | 0 |
Operador ∼ (NOT)
Invierte el valor del operando.
// true en binario de 32 bits: 00000000000000000000000000000001
// Invertimos todos los bits: 11111111111111111111111111111110
// si interpretamos este valor de nuevo como un número de 32 bits en complemento a dos, obtenemos el valor decimal -2.
console.log('~t: ', ~t); // -2
console.log('!t: ', !t); // false| Valor A | NOT A |
|---|---|
| 0 | 1 |
| 1 | 0 |
Ejemplo:
const a = 5; // 00000000000000000000000000000101
const b = -3; // 11111111111111111111111111111101
console.log(~a); // 11111111111111111111111111111010 → En notación decimal: -6
console.log(~b); // 00000000000000000000000000000010 → En notación decimal: 2Operador de desplazamiento
Desplazamiento a la izquierda
00011100 << 1 = 00111000
00011100 << 2 = 01110000
Desplazamiento a la derecha
00011100 >> 1 = 00001110
00011100 >> 2 = 00000111
Operador || y &&
El operador || devuelve el primer valor verdadero que encuentre, o el último valor si no encuentra ninguno.
// En este caso, la cadena 'false' es un valor verdadero, ya que es un texto, por lo que se devolverá.
console.log(false || 'false'); // 'false'
console.log(typeof (false || 'false')); // string
// En este caso, se devuelve el primer valor, ya que es true
console.log(true || "false"); // true
console.log(typeof (true || "false")); // boolean
El operador && devuelve el primer valor falso que encuentre, o el último valor si todos son verdaderos.
// En este caso, todos los valores son verdadero, por lo que se devolverá el último valor.
console.log(true && 'false'); // 'false'
console.log(typeof (true && 'false')); // string