Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Los bucles modifican el flujo secuencial de un programa permitiendo la ejecución reiterada de una o varias sentencias.
for (inicio; termino; iteracion) {
sentencia1;
sentencia2;
sentencian;
}Las llaves sólo son necesarias si en el caso de que se cumpla la condición de repetición quieres que se ejecuten varias sentencias. Si sólo se va a ejecutar una única sentencia, pueden obviarse. No obstante si quieres adoptar una regla fija para no andar pensando si ponerlas o no… ponlas.
Aquí tienes un ejemplo de uso del bucle for.
for(let i=0; i<10; i++){
console.log(i);
}break; y continue!
for (let i = 0; i < 5; i++) {
if (i > 2 && i < 4) {
break;
}
console.log(i); // 0 1 2
}for (let i = 0; i < 5; i++) {
if (i > 2 && i < 4) {
continue;
}
console.log(i); // 0 1 2 4
}Ejercicios bucle for
1. Pares I
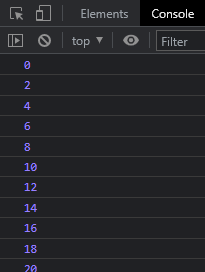
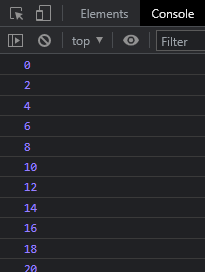
Imprimir los números pares que hay dentro de los 100 primeros números enteros. No utilizar la estructura de control if para resolver este ejercicio.

2. Pares II
Imprimir los números pares que hay dentro de los 100 primeros números enteros.
El bucle avanzará de uno en uno; no de dos en dos como en el ejercicio anterior.
Utilizaremos el operador % para separar los pares de los impares.
Nota: El operador «%» nos da el resto de dividir un número entre otro.

3. Ejercicio: fizzbuzz
Imprimir los números del 1 al 20.
- Para números divisibles por 3, imprimir “Fizz”.
- Para números divisibles por 5, imprimir “Buzz”.
- Para números divisibles por 3 y 5, imprimir “FizzBuzz”.
- En cualquier otro caso, imprimir el número.
Notas:
if(i>5 && i<7)
if(i==5 || i== 3)Esto es lo que debería verse por la consola:
1
2
Fizz
4
Buzz
Fizz
7
8
Fizz
Buzz
11
Fizz
13
14
FizzBuzz
16
17
Fizz
19
Buzz5. Tabla de multiplicar del 7.
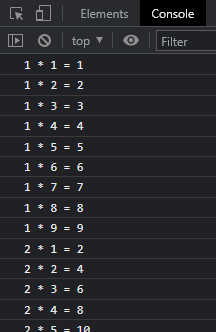
6. Tabla de multiplicar
Mostrar la tabla de multiplicar que va del 1 al 9. Usaremos dos bucles anidados.
Paso para resolver el ejercicio:
1. Utilizando un bucle for, hacer la tabla de multiplicar del número 1.
2. Anidar la tabla de multiplicar hecha en el paso anterior, dentro de otro bucle for, que muestre las tablas de multiplicar de los números que van del 1 al 10.