Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
useEffect para recuperar datos de un servidor
Cuando queremos recuperar datos de un servidor, debemos usar el método useEffect para ejecutar la petición al servidor sólo cuando el componente se monta. De lo contrario, lo que ocurriría es:
- Al renderizar el componente App se haría la petición al servidor.
- Cuando la información llega del servidor, cambiaría el estado de la variable name
- Al cambiar el estado de la variable, se generaría otro render.
- Al ejecutarse otro render, volveríamos al paso 1, y así seguiríamos indefinidamente.
Usando la API fetch
La API Fetch proporciona una interfaz JavaScript para getionar peticiones y respuestas HTTP. También provee un método global fetch() que proporciona una forma fácil y lógica de obtener recursos de forma asíncrona por la red.
Tienes más ejemplos de uso de API Fetch (GET, POST, PUT, DELETE) en el curso de Javascript.
./src/App.jsx
import {useEffect} from 'react';
const App = () => {
const [name, setName] = useState(null);
useEffect(() => {
fetch('https://pokeapi.co/api/v2/pokemon/ditto') // hacemos la petición get
.then(res => res.json()) // cuando hayamos terminado (then) parseamos a json la respuesta de la petición
.then(res => setName(res.name)); // cuando hayamos terminado (then) actualizamos el estado nombre
}, []); //Debemos usar los [] para que la petición sólo se ejecute cuando el componente se monte. De lo contrario se ejecutaría en cada render. Si ponemos una variable de estado dentro de los [], la petición se ejecutárá cada vez que esa variable cambie.
return <p>{name}</p>;
}Axios
Para instalarlo, debemos ejecutar en la consola:
npm i axiosPetición GET
import { useState, useEffect } from "react";
import axios from "axios";
const App = () => {
const [name, setName] = useState([]);
useEffect(() => {
axios
.get(`https://pokeapi.co/api/v2/pokemon/ditto`)
.then((res) => {
setName(res.data.name);
})
}, []);
return <div>{name}</div>;
};
export default App;Petición GET con parámetros
axios.get(`https://example.com`, {params: {paramName:paramValue}})Abreviatura de una petición con axios
Con el siguiente código, podremos ahorranos poner la base_url en todas las peticiones.
./src/app/services/api.js
import axios from 'axios';
export const i = axios.create({ baseURL: 'https://swapi.dev/api' });./src/app/services/people.js
import {i} from './api
export const getPeople = async () => {
const res = await i.get(`/people`);
return res.data.results;
}Dónde poner las peticiones al servidor
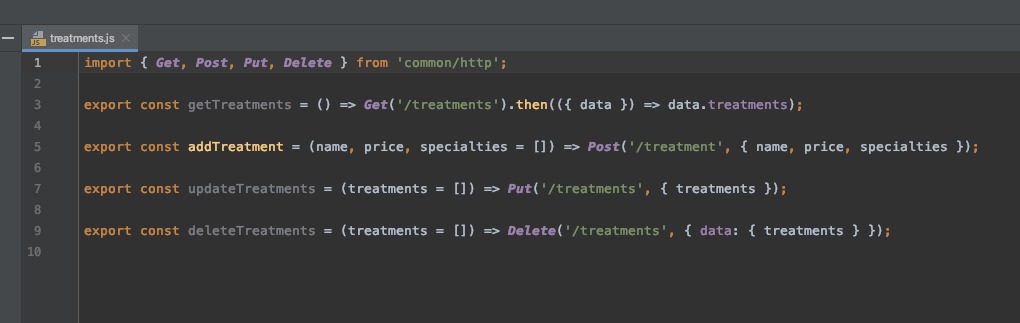
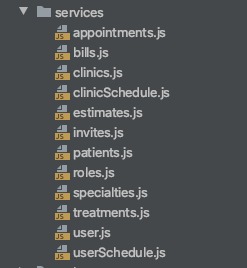
Cuando el proyecto empieza a crecer, es conveniente meter las peticiones al servidor en una carpeta llamada services que contendrá un fichero por cada entidad de la que vamos a hacer peticiones.


Cuando con el valor que devuelva una petición de las que tengamos en la carpeta de servicios querramos modificar un estado, lo que haremos es que dicha petición no devolverá un valor, sino una promesa que será gestionada en la página de destino.
Ejercicio
Vamos a hacer una petición a la API de chucknorris. Para ello, tendremos un fichero, api.js, en el que definiremos dos métodos:
- getCategories()
- getJokeFromCategory()
Estos dos métodos devolverán una promesa que será gestionada en App.js.