Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
1. Instalar Nodejs.
Para facilitar la creación del proyecto y gestión de paquetes, usaremos npm. Para poder utilizarlo tendremos que tener descargado Node.js en nuesto ordenador.

2. Instalar git.
En windows
Este paso no es necesario, pero si recomendable. Ya que vamos a ejecutar algunos comandos desde la terminal y que probablemente trabajemos usando git, recomiendo su instalación. Podemos descargar su versión para windows desde https://git-scm.com/.
En mac
Instalamos homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Instalamos git utilizando homebrew:
brew install git3. Crear el proyecto
Ejecutamos los siguientes comandos dentro de la carpeta en la que queremos crear nuestro proyecto:
npm create vite .
npm i4. Abrir el proyecto con el Visual Studio Code.
Verás que al ejecutar el comando anterior, se ha creado una carpeta con el nombre del proyecto.
Arrastamos el directorio recien creado al Visual Studio Code para abrir el proyecto con el editor.

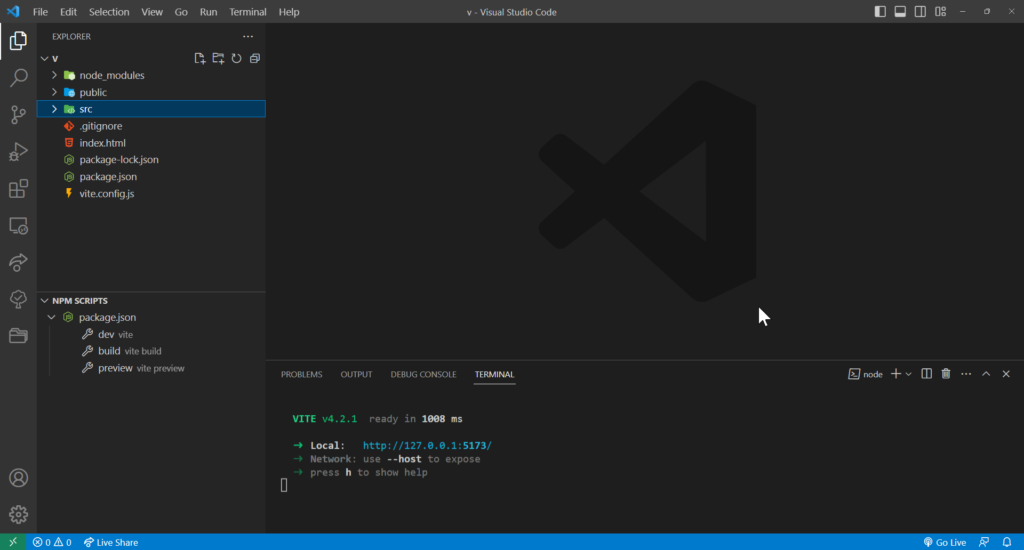
5. Estructura del proyecto creado.
Verás que se han creado varios archivos y directorios, es importante conocer la estructura del proyecto. A continuación se muestra información de cada parte:
- package.json →
- Tiene el nombre y versión del proyecto.
- Tiene los scripts del proyecto.
- Sirve para administrar las dependencias. Puedes añadir más dependencias instalando los paquetes con el comando:
npm i nombre del paquete Cuando ejecutamos el comando:
npm iLo que estaremos haciendo será instalar todos los módulos referenciados en el package.json.
- node_modules → es una carpeta donde se encuentran las dependencias del proyecto (referenciadas en el fichero package.json).
- .gitignore → este fichero indica los ficheros y carpetas que serán ignorados por git. Por ejemplo, no queremos que la carpeta node_modules sea subida a ningún repositorio, ya que ocupa mucho y dichas dependencias son instaladas automáticamente a partir de la información indicada en el fichero package.json cuando ejecutamos el comando npm i.
- public → En esta carpeta podemos almacenar los assets de nuestro proyecto, es decir, ficheros de video, audio, imágenes, etc. Lo que este almacenado en esta carpeta será traspasdo a la carpeta build cuando compilemos nuestra aplicación sin ningún tipo de procesamiento. Podremos cargar los recursos almacenados en esta carpeta utilizando código JSX (veremos JSX un poco más adelante). Como puedes ver en el siguiente ejemplo, a través de process.env (que nos permite el acceso a las variables de entorno de nuestra aplicación) podremos acceder a la ruta en la que está almacenada la imagen.:
<img src={import.meta.env.VITE_PROJECT_ID + ‹/logo192.png›} />
- src → esta carpeta almacenará el código fuente que vamos a programar. Aquí es donde realmente está la magia
6. Arrancar el proyecto y visualizarlo en el navegador.
Desplegaremos nuestro proyecto en un entorno local (localhost) ejecutando el comando:
npm run devSi entramos en http://localhost:3000 podremos ver la aplicación:

Una vez ejecutado tendrás que ver el mensaje de éxito:

7. Configuración del editor de código
Recomiendo instalar instalaciones específicas de React que puedes encontrar en este enlace.