Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
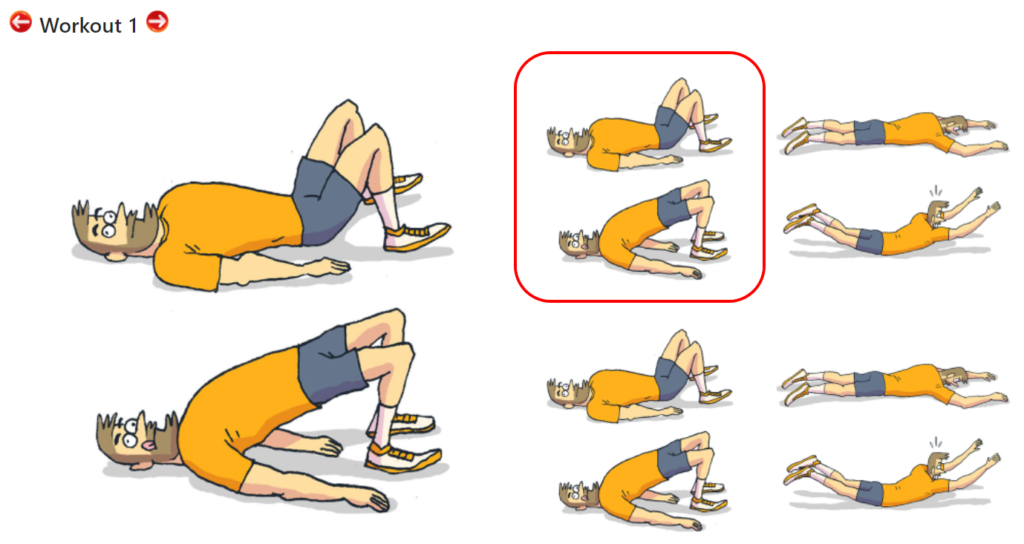
1. Importamos el .json en nuestra aplicación y mostrar el nombre del primer workout.
2. Mostraremos las imágenes de todos los ejercicios del primer workout.
3. Mostraremos, además de las imágenes anteriores, la imagen correspondiente al primer ejercicio del primer primer workout.
4. Aplicar styled-components para el diseño.
5. Cuando pulsemos sobre las flechitas de avanzar o retroceder, mostraremos la información del Workout correspondiente.
6. Mostrar un recuadro rojo alrededor de la imagen pulsada en la columna izquierda. En la columna derecha, mostrar esa misma imagen en grande.