Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Vamos a hacer un juego de mesa similar al parchis. Seguiremos los siguientes pasos:
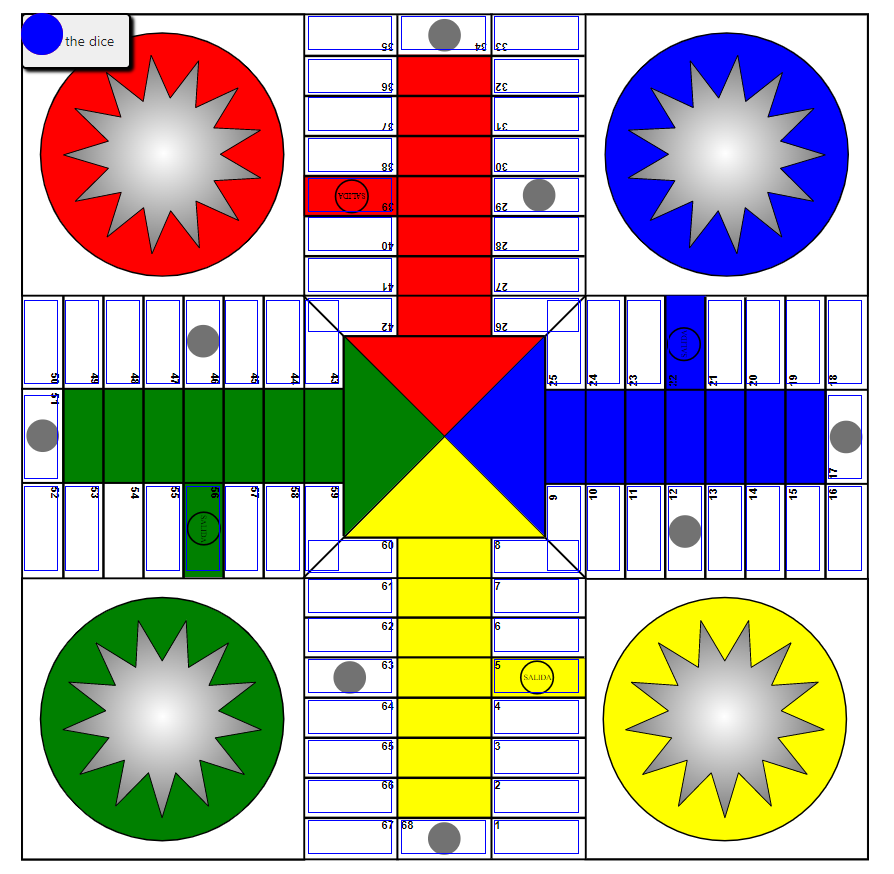
1. Colocamos el tablero en pantalla, de tal forma que ocupe el mayor tamaño posible. Para ello utilizaremos el siguiente código.
const calculateSceneDimensions = () => {
const w = window.innerWidth;
const h = window.innerHeight;
if (w > h) {
setWidth(h * 0.9);
setHeight(h * 0.9);
} else {
setHeight(w * 0.9);
setWidth(w * 0.9);
}
}
useEffect(() => {
window.addEventListener('resize', calculateSceneDimensions);
calculateSceneDimensions();
}, [])2. En nuestro juego habrá exactamente dos jugadores. Pondremos un botón con el texto Roll the dice en la esquina superior izquierda. Cada vez que el jugador lo pulse debe salir un log con el mensaje Juega el jugador 1 o Juega el jugador 2. Estos mensajes serán alternativos, cada vez saldrá uno diferente.
3. Cada vez que el jugador pulse el botón, deberá mostrarse, además de los anteriores, un número aleatorio entre 1 y 6.
4. Dentro del tablero pondremos dos styled components de tipo Chip. Inicialmente escribiremos directamente su posicón (le pasaremos x=0 e y=0). En el siguiente paso, obtendremos esas posiciones del json:
App.js
<Chip color="red" x="0" y="0" />
<Chip color="blue" x="0" y="0" />styles.js
export const Chip = styled.div`
background:${({ color }) => color};
width:5%;
height:5%;
border-radius: 100%;
top: ${({ y }) => y}%;
left: ${({ x }) => x}%;
position:absolute;
`;5. Ahora, cada vez que pulsemos el botón de Roll the dice se moverá una ficha azul o roja (según juegue el jugador 1 o el 2) a la posición correspondiente, que será la suma de los puntos acumulados y los que acaban de salir.
Para llevar la cuenta de los puntos acumulados de cada jugador, utilizaremos dos estados: puntosJugador1 y puntosJugador2.
Para obtener las coordenadas x e y a donde queremos mover la ficha leeremos el fichero json suministrado que en función del contador de puntos accederá a una posición del array.
El código de la ficha que recibirá la posición a la que debe moverse será:
6. El jugador que antes rebase los 68 puntos ganará el juego.