Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
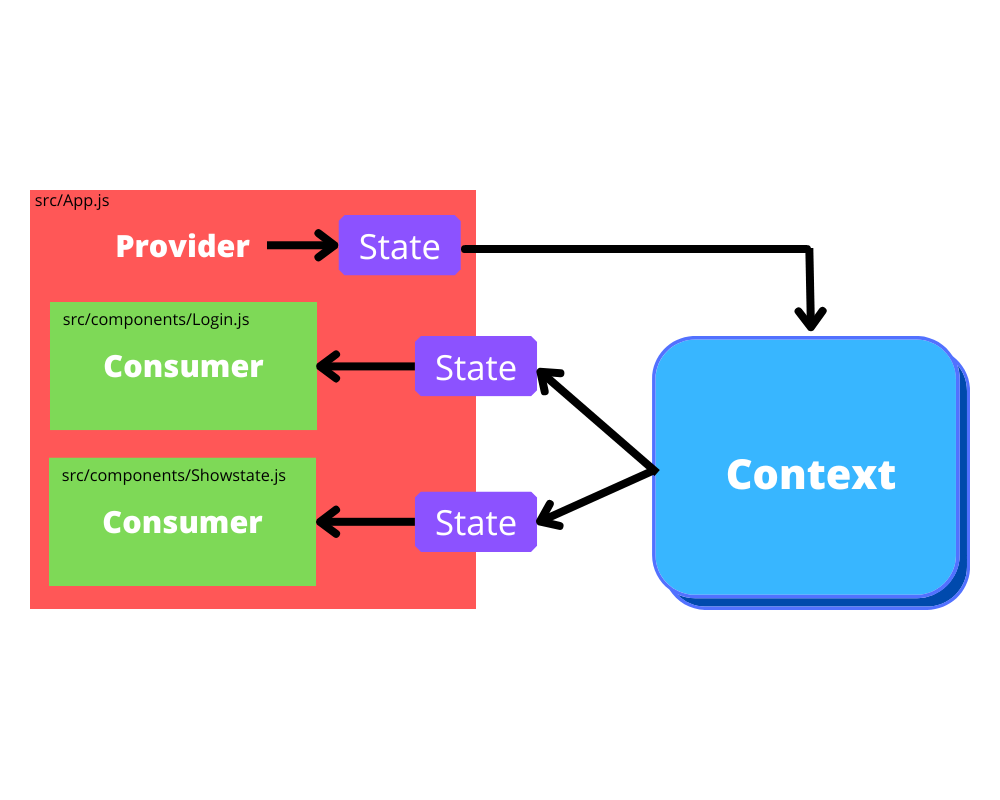
Context API proporciona una forma de compartir datos entre componentes sin pasar props manualmente a todos los niveles.
Nuestro objeto Provider se encargará de hacer visible el objeto que le pasemos para todos los componentes anidados en él.
El provider sólo puede utilizar la prop value para determinar la información que va a ser almacenada. Por tanto, si queremos almacenar varios valores, lo que haremos será usar un objeto con múltiples propiedades.

./src/App.jsx
import UserProvider from './app/providers/UserProvider';
import UserInfo from './components/UserInfo';
import Login from './components/Login';
const App = () => (
<UserProvider>
<Login />
<UserInfo />
</UserProvider>
);
export default App;./src/app/providers/UserProvider.jsx
import { createContext, useState, useContext } from 'react';
const AppContext = createContext();
export const useUserContext = () => useContext(AppContext);
const UserProvider = ({ children }) => {
const [user, setUser] = useState();
return (
<AppContext.Provider value={[user, setUser]}>
{children}
</AppContext.Provider>
);
}
export default UserProvider;./src/components/Login.jsx
import { useUserContext } from '../app/providers/UserProvider';
const Login = () => {
const [, setUser] = useUserContext();
return (
<button onClick={() => setUser({ username: 'Paco', uid: 33 })}>Save User</button>
);
}
export default Login;./src/components/UserInfo.jsx
import { useUserContext } from '../app/providers/UserProvider';
const UserInfo = () => {
const [user] = useUserContext();
return (<p>{user?.username}</p>);
}
export default UserInfo;Añadiendo lógica al Provider
Es posible añadir métodos específicos para gestionar el contexto.
const CartContext = ({ children }) => {
const [items, setItems] = useState([]);
const addItem = (newItem, quantity) => {
!items.find(item => item.id === newItem.id) && setItems([...items, { ...newItem, quantity }]);
};
const removeItem = id => setItems(items.filter(item => item.id !== id));
const clear = () => setItems([]);
const isInCart = (id) => items.find(item => item.id === id) ? true : false;
return (
<AppContext.Provider value={{items, addItem, removeItem, clear, isInCart}}>
{children}
</AppContext.Provider>
);
}Para acceder a estos datos, utilizaré la deconstrucción de un objeto:
const { items, addItem, removeItem, clear } = useContext(AppContext);
