Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
1.
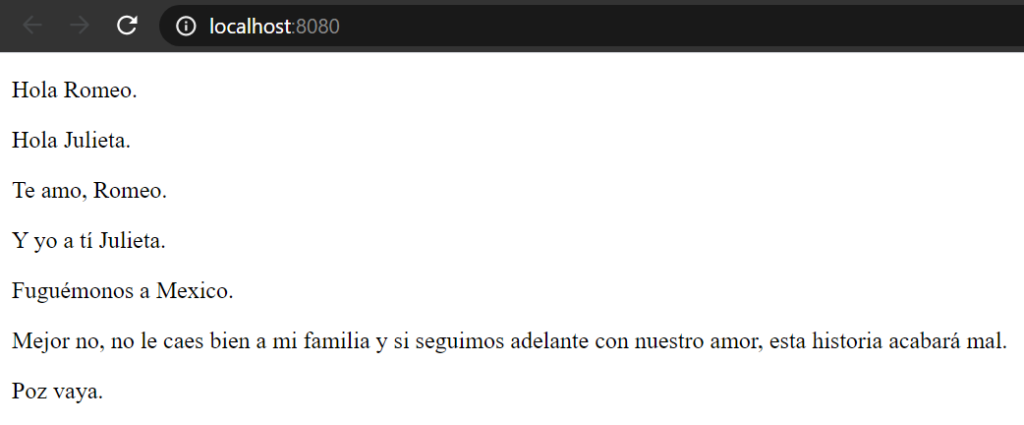
Importar el siguiente fichero JSON y recorrerlo para mostrar todas sus líneas en la aplicación.
Utilizaremos una etiqueta de párrafo para mostrar cada una de las líneas de texto.
Este será el fichero JSON que vamos a recorrer:
[
"Hola Romeo.",
"Hola Julieta.",
"Te amo, Romeo.",
"Y yo a tí Julieta.",
"Fuguémonos a Mexico.",
"Mejor no, no le caes bien a mi familia y si seguimos adelante con nuestro amor, esta historia acabará mal.",
"Poz vaya."
]El ejercicio debería quedar así:

2.
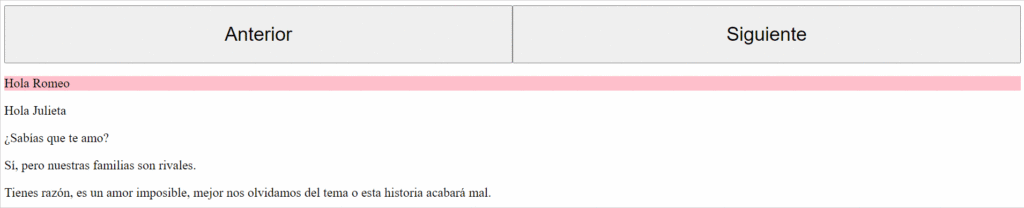
Vamos a resaltar la línea correspondiente a la posición en la que estemos. Esta línea irá cambiando a medida que pulsamos los botones de avanzar o retroceder.
Para ello, cambiaremos el párrafo correspondiente a cada una de las líneas por un styled-component que recibirá una prop que determinará si la línea se va a ver resaltada o no.