Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Es el editor de contenido por defecto de WordPress desde la versión 5.0. Sustituye al editor TinyMCE, que fue la opción por defecto durante 15 años.
- Interfaz
- Tipos de bloque
Índice
Interfaz
Inserción de bloques:
Tenemos 3 formas de hacerlo:
1. Utilizando la cruceta de la barra superior.

2. Utilizando la cruceta que aparece al pasar el cursor por encima de nuestro contenido.

3. Comenzando a escribir la contrabarra (/) en un párrafo (forma recomendada).
Estructura de contenido
Esta opción nos será útil para ayudarnos a mejorar el SEO de nuestro contenido.
Nos permitirá conocer el número de palabras y la estructura de encabezados de nuestro contenido.


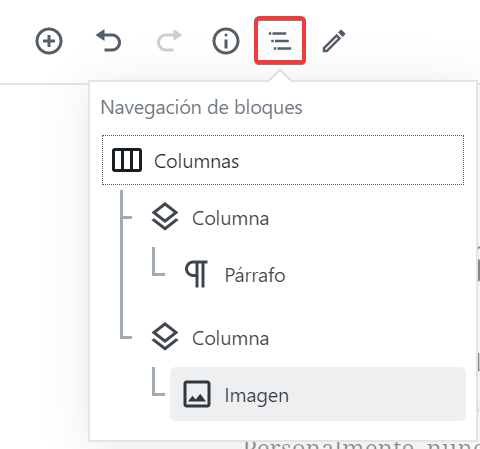
Navegación por bloques
Puede ser útil cuando nuestra página tiene muchos bloques. Personalmente, nunca la uso.

Publicación
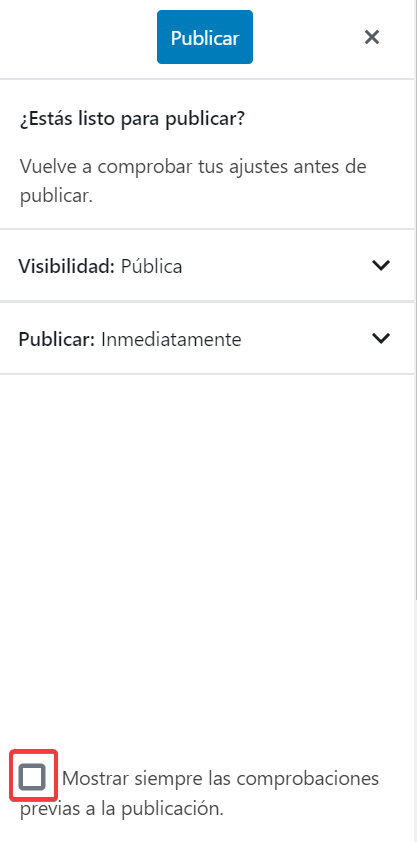
Cuando le damos al botón de publicar (poner nuestro contenido online para que todo el mundo pueda verlo) WordPress nos pregunta acerca de algunas condiciones de publicación. Digamos que es una publicación en dos pasos. Para que nuestro contenido se publique automáticamente, sin tener que dar dos pasos, podemos desmarcar la check inferior.

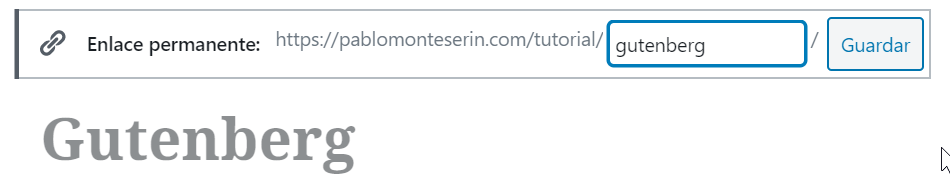
Cambiar el enlace permanente de la entrada.
Tenemos dos formas:
1. Pulsando en el título de la entrada:

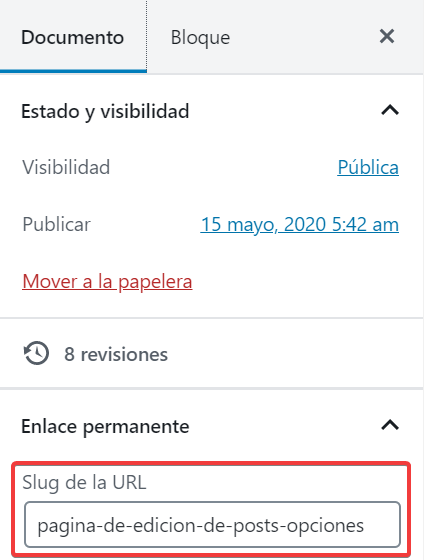
2. Modificando el slug en la barra lateral:

Mas herramientas y opciones
Aquí podremos configurar algunas opciones de la página:

Opción Ver:
- Barra de herramientas superior (yo la prefiero desactivada). Por defecto, las herramientas de edición de cada bloque aparecen al pasar el cursor por encima, justo en la posición del bloque. Esto es lo que más cómodo me resulta, porque no hace falta mover mucho el ratón para gestionarlas. Esta opción pasa esta barra de herramientas a la parte superior de la página.
Con la opción desactivada:

Con la opción activada:

- Modo de enfoque. Esta opción difumina los bloques con los que no estamos trabajando. Personalmente, me gusta tenerlo activo.
- Modo a pantalla completa. Elimina la visualización de múltiples barras de herramientas para que podamos centrarnos en el contenido. Personalmente, prefiero no tener esta opción activa, ya que alterno la creación de contenidos con el uso de las barras de herramientas que esta opción hace desaparecer.
Opción Editor:
Podremos alternar entre editor visual y de código. Pese a ser programador, nunca utilizo el editor de código. No obstante, esta opción puede ser útil si queremos llevar nuestro contenido a otra página que no haya sido desarrollada en WordPress.
Opción Herramientas:
Aquí podremos gestionar los bloques que usaremos, así como los bloques reutilizables (bloques definidos por nosotros mismos; lo veremos más adelante).
- Atajos del teclado. Te comento los más habituales:
- ctrl + s → salva el documento.
- ctrl + z → deshace la última acción.
- ctrl + shift + z → rehace lo que acabas de deshacer.
- ctrl + a → selecciona todos los bloques.
- ctrl + alt + t → introduce un bloque antes del bloque seleccionado.
- ctrl + alt + y → introduce un bloque después del bloque seleccionado.
- shift + alt + z → elimina el bloque seleccionado.
- ctrl + b → cambia el texto seleccionado a negrita (bold).
- ctrl + i → cambia el texto seleccionado a cursiva (italic).
- ctrl + k → convierte el texto seleccionado en un enlace.
- Opciones: Nos permite personalizar que opciones se visualizarán en nuestra página de edición de contenido.
Herramientas de bloque
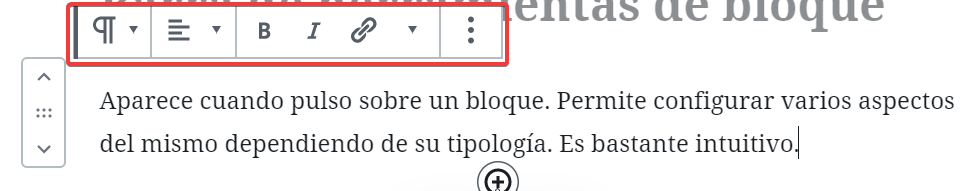
Barra de herramientas de bloque
Aparece cuando pulso sobre un bloque. Permite configurar varios aspectos del mismo dependiendo de su tipología. Es bastante intuitivo.

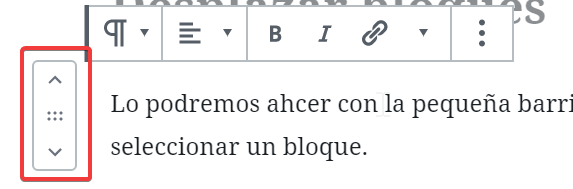
Desplazar bloques
Lo podremos ahcer con la pequeña barrita de herramientas que aparece al seleccionar un bloque.

Tipos de bloques
Bloques comunes de texto
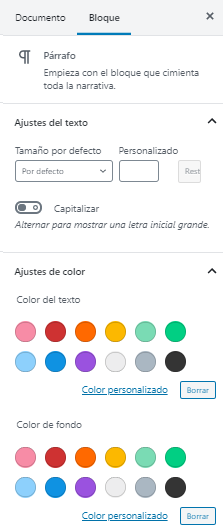
Bloque de párrafo
Cada vez que hagamos un salto de línea (pulsemos enter), se introducirá un nuevo bloque de párrafo. Si queremos evitarlo, usaremos shift + enter.


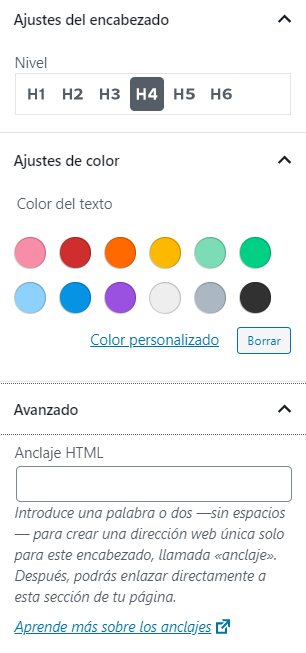
Bloque de Encabezado


Bloque de lista

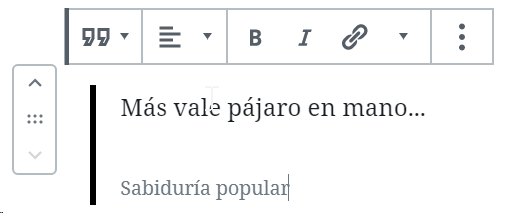
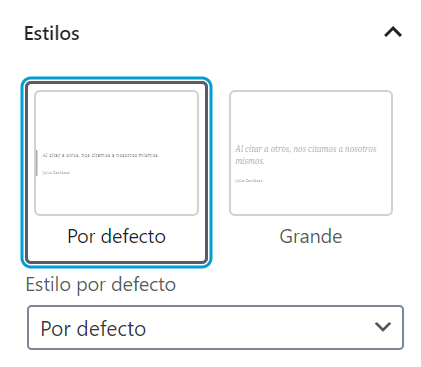
Bloque de cita


Bloques comunes de imagen
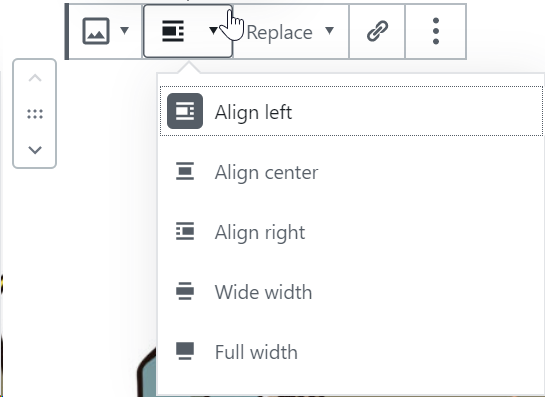
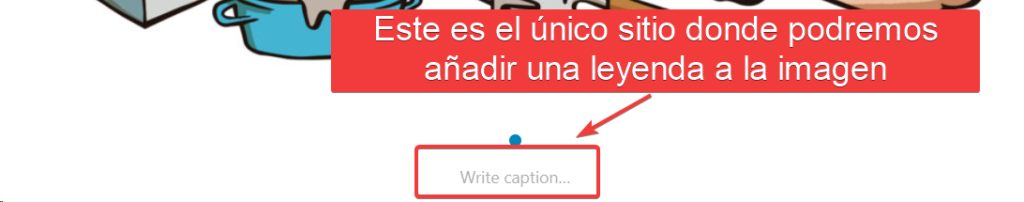
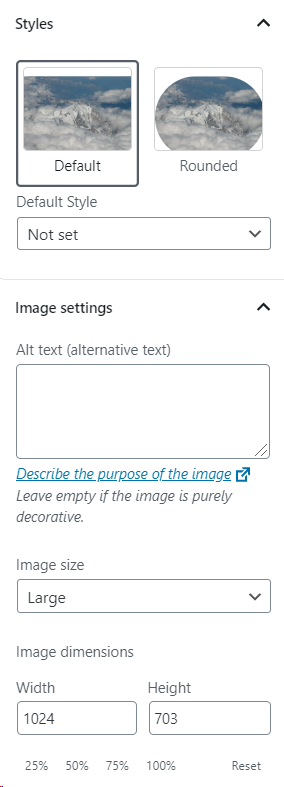
Bloque de imagen

Para que las opción Wide width y Full width funcione, el tema debe estar adaptado a Gutenberg.


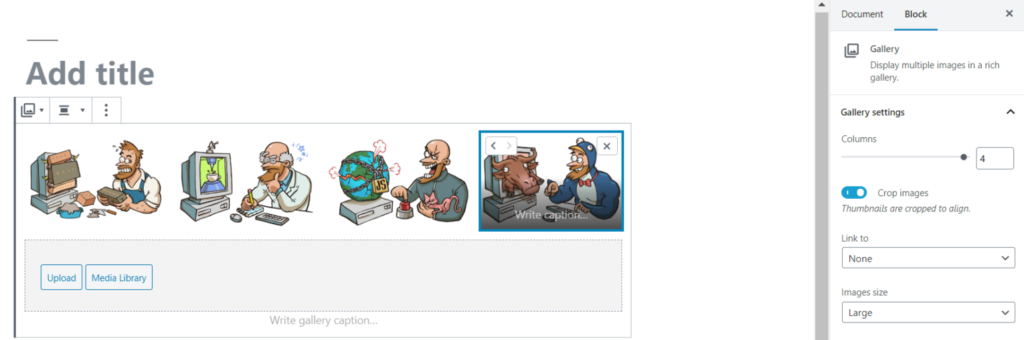
Bloque de galería

- Para que el diseño no se rompa, es recomendable tener activada la opción de recortar imagen.
- En el apartado de enlace, media file enlace con la imagen y Attachment Page con una página en la que está la imagen.
Bloque de grupo
Utilizaremos este bloque para agrupar otros bloques. Además, si queremos que los bloques que estamos agrupando se extiendan por todo el ancho de la pantalla, este bloque nos permitirá seleccionar la opción Full Width.
Bloque de fondo (cover image)

Es posible añadir tanto imágenes como videos. Tener en cuenta que para subir un video el servidor debe permitir la subida de ficheros de cierto peso.
Descargar video para hacer pruebasUna opción de configuración muy importante de este bloque es Minimum height in pixels, que tendremos que especificar correctamente para lograr que la imagen se vea en su totalidad.
Para añadir un link a la imagen de fondo y comvertirlo en un Call To Action, podemos utilizar la extensión Gutenberg Block Editor Toolkit – Editors kit, que añadirá esta opción a la barra de herramientas.

Bloques comunes multimedia
Automáticamente mostrará un reproductor.
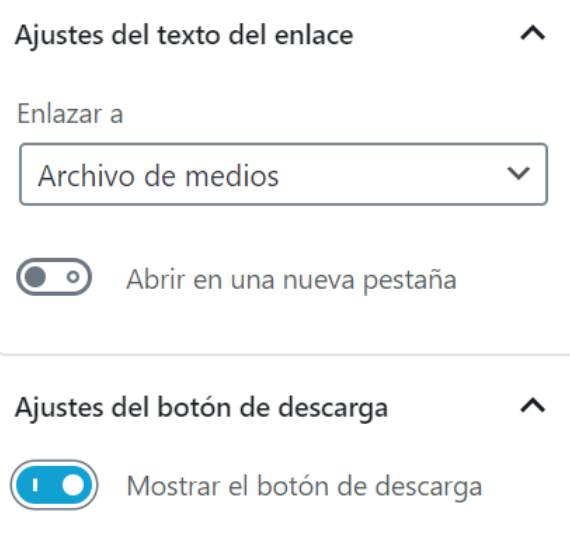
Bloque de archivo
Este bloque nos permitirá enlazar con un recurso (un pdf, o un zip, por ejemplo) que deseamos que el usuario pueda descargar.
Descargar pdf
Bloques de formatos
Bloque de HTML personalizado
Su botón de vista previa nos muestra cómo se vería el código HTML cuando sea intepretado.
Bloque de código
Me permiten mostrar ejemplos de código fuente con un diseño diferente.
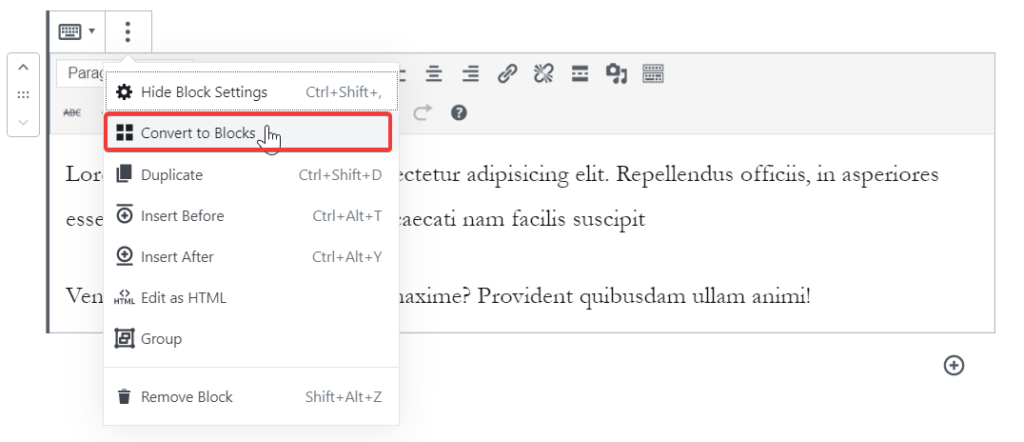
Bloque clásico
Permite introducir un bloque de texto que utilizará el editor de contenido clásico TinyMCE.
Este bloque tiene la opción convertir en bloques, que nos permitirá descomponer el contenido de nuestro bloque clásico en los nuevos bloques de Gutenberg. Esto es especialmente útil cuando estoy editando contenido de un WordPress que no usaba Gutenberg.

Bloque de preformateado (<pre>)
No se me ocurre una situación en la que necesitases usar este bloque.
Párrafo de cita
Permite añadir una cita célebre a nuestro contenido.
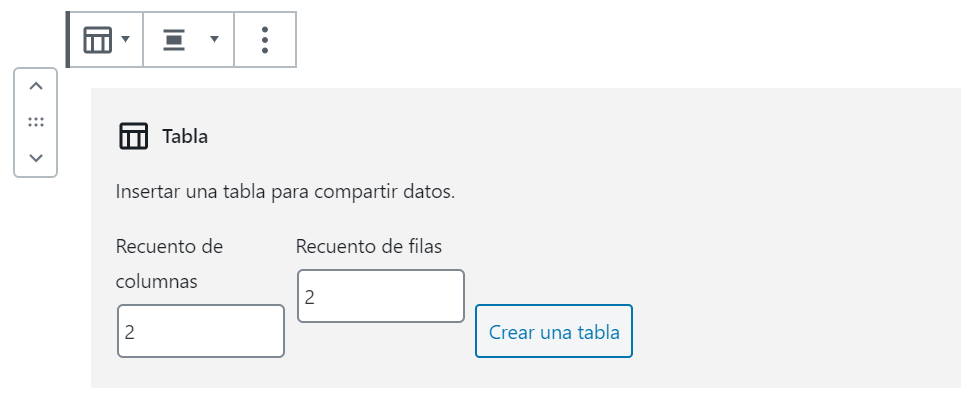
Bloque de tabla


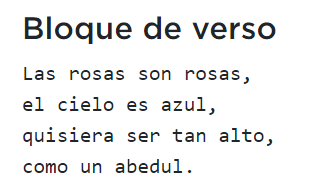
Bloque de verso
Le da un diseño especial a nuestro poema.
Permite tener multilínea dentro de un mismo bloque. El bloque de párrafo, sin embargo, al hacer un salto de línea inicia un nuevo bloque.

Bloques de diseño
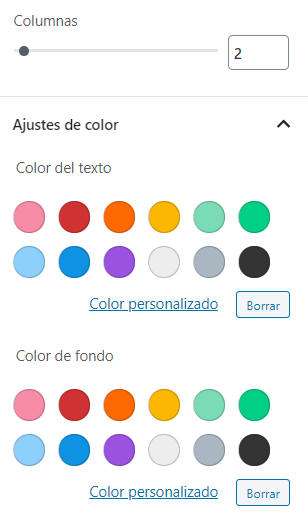
Bloque de columnas
Una vez insertado, para acceder a las características del bloque de columnas debemos pulsar en el espacio que hay entre columnas.
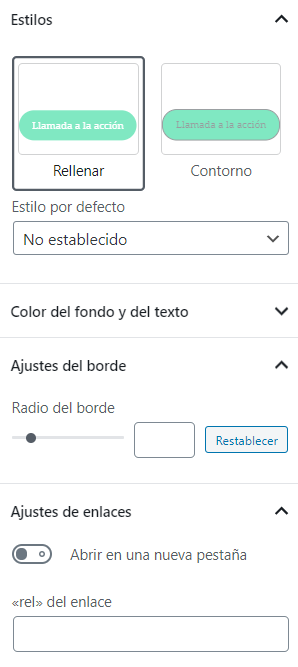
Bloque de botón


Bloque de medios y texto
El resultado de utilizarlos es similar a crear una fila de dos columnas con una imagen y un texto.
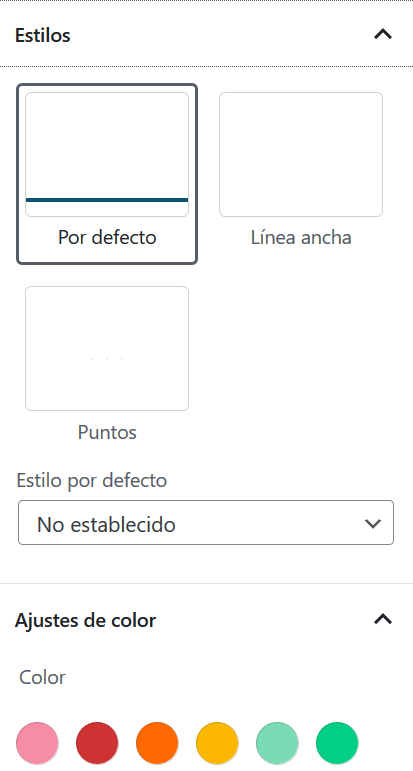
Bloque de separador
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus officiis, in asperiores esse unde eius.
Corporis itaque obcaecati nam facilis suscipit veniam tenetur dignissimos odit maxime? Provident quibusdam ullam animi!
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus officiis, in asperiores esse unde eius.

Bloque espaciador
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus officiis, in asperiores esse unde eius, corporis itaque
obcaecati nam facilis suscipit veniam tenetur dignissimos odit maxime? Provident quibusdam ullam animi!

Bloque más
Permite introducir el corte de «Leer más» cuando el sitio web lo utilice al mostrar el previo de las entradas.
Bloques incrustados
Permiten incluir servicios de terceros en nuestra página web: videos de youtube, de vimeo, canciones de spotify, tweets de twitter, publicaciones de instagram, de facebook, de otro WordPress, etc.
Bloques de widgets y shortcodes
Bloque de archivos
Muestra una lista con los meses de las últimas publicaciones.

Bloque de categorías

Bloque de Últimas entradas

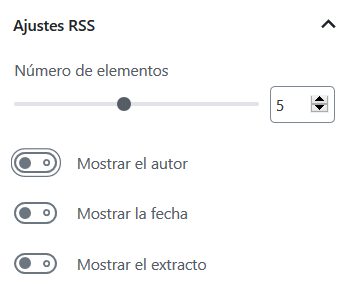
Bloque de RSS

Bloque de shortcode
Permite insertar shortcodes.
Bloques reutilizables
Es un bloque que diseñamos para poder reutilizar en todo nuestro sitio web sin tener que rehacer su configuración cada vez que lo querramos insertar.
Cuando editamos un bloque reutilizable, se editan todas las instancias del mismo.
Además será posible exportarlo e importarlo en otras páginas web creadas con wordpress.
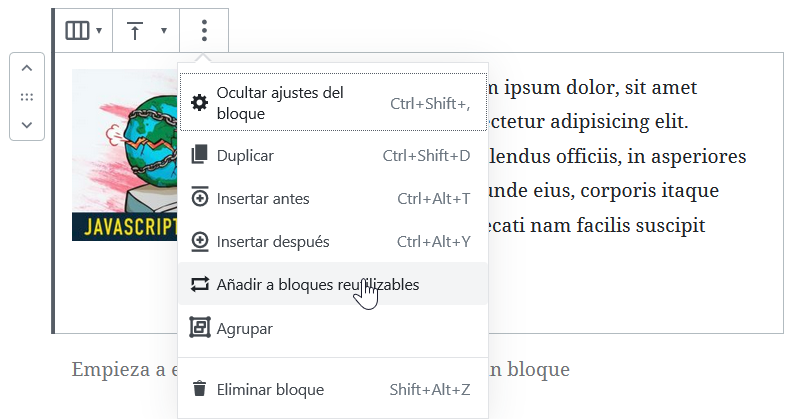
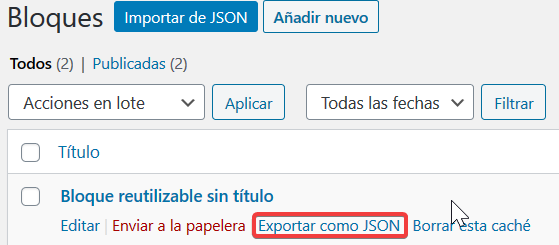
Para exportar el bloque reutilizable:

Para importar el bloque tenemos dos formas:
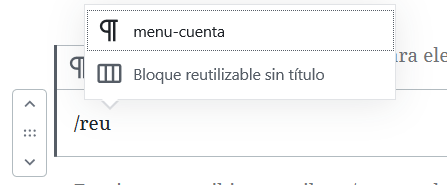
- Utilizar el nombre que le hemos dado al bloque reutilizable.

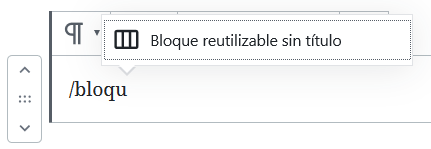
- Filtrar la búsqueda de bloques escribiendo reutilizable saldrá el listado de bloques reutilizables:

Gestión de los bloques reutilizables:
Yendo a esta opción podemos gestionar todos los bloques reutilizables:
Desde aquí podremos exportar e importar los bloques como un archivo JSON para importarlo en otro WordPress.


Duplicar un bloque reutilizable
Tendremos que insertarlo en la web → convertirlo en un bloque normal → editarlo → volver a salvarlo como un bloque reutilizable nuevo.
Colecciones de bloques:
A continuación tienes algunas de las más famosos. Personalmente, yo no las uso. Lo que me da Gutenberg me basta y me sobra:
Subida de imágenes
Cuando subes una imagen a través de WordPress, este la triplica, creando 3 versiones más de diferentes tamaños.
El tamaño de estas versiones se puede gestionar en ajustes -> medios
Si queremos regenerar el tamaño de las imágenes ya subidas, podemos usar el plugin: Regenerate Thumbnails
Ejercicio para practicar
Efectos visuales
Para conseguir el sigueinte efecto, en el que una imagen sobresale de sus límites, pondremos un max-width a la fila azul y un top negativo al bloque de imagen.