Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Lo más fácil para cargar una tipografía en una web es que sepas un pelín de código. ¡Pero no pares de leer! te prometo que será un código sencillo e indoloro.
La tecnología que nos permite cambiar la apariencia de una página web es CSS. Si te has interesado antes por el desarrollo web, habrás oído hablar de HTML. HTML se encarga de la información de la página, y CSS se encarga de su apariencia. La tecnología usada para cambiar la tipografía de un texto es CSS.
Para poder cargar la tipografía en una página web, necesitamos dos bloques de código. Uno se encarga de cargar la fuente en memoria y el otro de utilizarla. Vamos a verlos:
Cargar la fuente
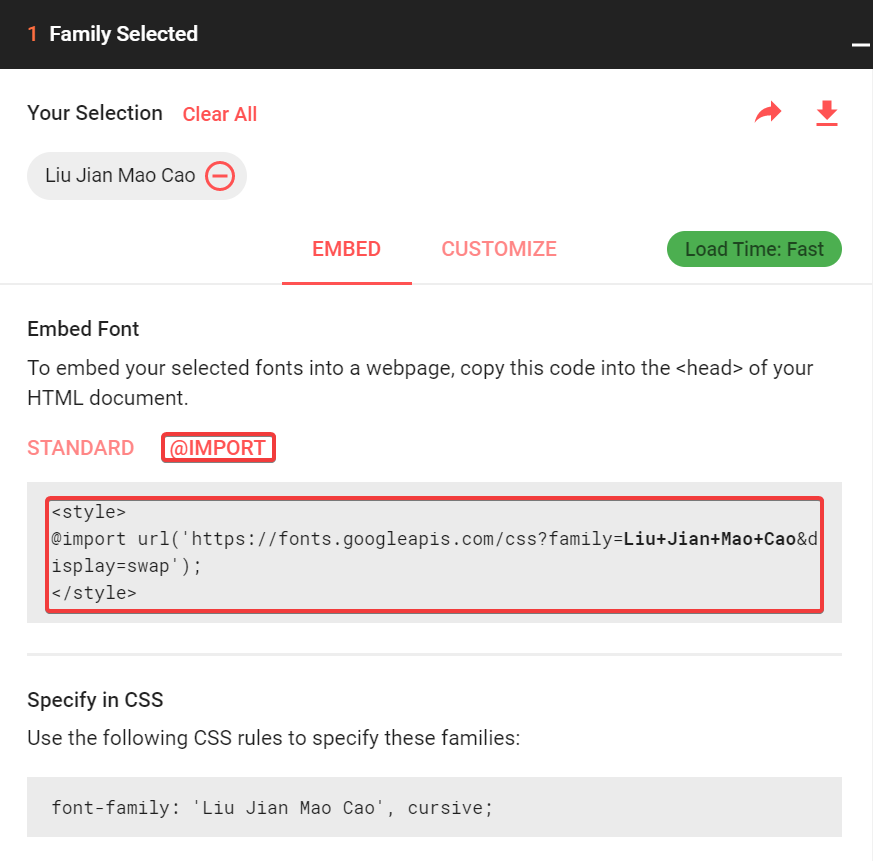
Antes de indicarle al navegador la fuente que queremos utilizar, lo primero será cargarla en memoria. De eso se encarga la siguiente línea de código que he copiado de Google Fonts.
@import url('https://fonts.googleapis.com/css?family=Liu+Jian+Mao+Cao&display=swap');Para obtener el código anterior…
- Vamos a Google Fonts.
- Pulsamos sobre una tipografía que nos guste.
- Desplegamos un panel donde hay información de la fuente seleccionada.
- Pulsamos sobre la pestaña IMPORT.
- Copiamos el código CSS asociado a la pestaña
Utilizar las letras seleccionadas
Vemos un pequeño ejemplo de código CSS para asígnar una tipografía a todos los párrafos ( p ) de nuestra web:
p{
font-family: ‘Liu Jian Mao Cao’;
}
¿Verdad que no fue tan difícil? Pues hay gente que cobra por estas cosas ٩(^‿^)۶

En el código anterior…
- p es el selector. Hace referencia a los elementos de la página web a los que se va a aplicar el estilo.
- font-family es la propiedad. Esto es la característica del selector cuyo valor queremos cambiar. Como queremos cambiar la tipografía, la propiedad correcta es font-family.
- ‘Liu Jian Mao Cao’ es el valor que le hemos dado a la propiedad. En este caso, es el extraño nombre que recibe la tipografía que vamos a utilizar.
Usar la fuente en WordPress
¿Todo esto está muy bien, pero… dónde ponemos los dos códigos anteiores?
Debemos loguearnos en el area de administración de WordPress ⟶ Menú Apariencia ⟶ Personalizar ⟶ CSS adicional ⟶ pegamos nuestro códgio
Otros selectores
Es posible aplicar esta tipografía a otros elementos que no sean lo párrafos. A continuación, te indico algunos selectores habituales:
- p ⟶ este es el selector que acabamos de ver. Es para los párrafos.
- h1 ⟶ este selector es para los títulos de la página.
- h2 ⟶ y este para los subtítulos.
- * ⟶ el asterisco nos permite aplicar los estilos a todos los elementos de la web.

Cambiar el tamaño de la letra
Es posible cambiar otras propiedades, como el tamaño, etc. Para ello usariamos la propiedad font-size. Por ejemplo, si quieres aumentar el tamaño de todos los párrafos de la web, usarías:
p{
font-size:2rem;
}Un rem es una unidad de medida que salvo que sea expresamente modificada, vale 16px. Por tanto, 2 rem valdrán 32px.
