Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
A continuación te propongo los siguientes pasos para hacer un proyecto de principio a fin con la plantilla Avada:
Índice:
- Instalar WordPress en un servidor web
- Instalación y configuración básica de la plantilla
- Creación de las páginas vacías
- Crear un menú de navegación
- Establecer la página de inicio
- Rellenando la home
- Añadir un formulario de contacto
- Maquetando la cabecera
- Maquetando el footer
- Configurar Google Analytics
- Añadir un slider
- BreadCrumbs
1 – Instalar WordPress en un servidor web
- Crea una cuenta en cdmon ( por citar un servicio de alojamiento gratuito, aunque serviría cualquier otro).
- Logueate en cdmon ( entra con tu usuario y contraseña).
- Crea una plataforma de pruebas.
- Utiliza el instalador automático para crear un wordpress.
- Apunta el usuario y contraseña que te dan del wordpress creado ( apúntalos copiándolos y pegándolos en un documento de texto. No lessaques fotos y no los escribas con lápiz o bolígrafo o será fácil que no los apuntes bien).
- Accede con este usuario y contraseña al area de administración de wordpress. Para ello, utilizaremos una url de acceso similar:
https://dominiodeejemplo.com/wp-admin - Acutalizamos todas las cosas que estén pendientes (núcleo de wordpress, plugins, temas).
2 – Instalación y configuración básica de la plantilla
Puedes descargar la plantilla Avada (sin su correspondiente código de licencia) en:
Descargar Avada- Instalamos una plantilla (en este caso Avada). Para ello, vamos a Apariencia → Temas → Añadir nuevo → Subir tema → Subimos el zip de la plantilla que deberíamos tener en nuestro ordenador.
- En el caso de que la plantilla requiera la instalación de plugins adicionales, los instalamos (Avada sí lo requiere, concretamente el Fusion Core y el Fusion Builder).


- El editor visual de contenido Fusion Builder hace conflicto con el editor nativo de WordPress (Gutenberg). Para poder usarlo, tendremos que desactivar Gutenberg instalando la extensión Editor clásico . Para ello vamos a Plugins → Añadir nuevo → Editor clásico → Instalar ahora → Activar.
Opcional – Instalar una plantilla demo
Avada viene con varias demo con contenido ya integrado y un diseño ya definido, cada uno enfocado en una actividad diferente (fotografía, música, tecnología…).. En esta guía no las vamos a utilizar, por lo que podrías saltarte este peso, pero si lo deseas, te explico como hacerlo:
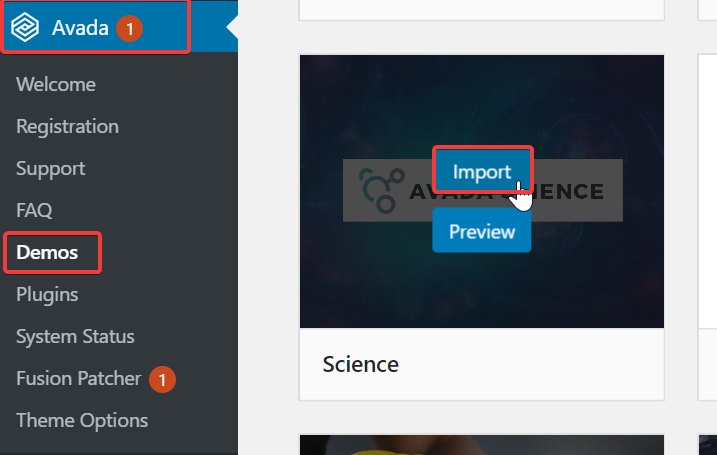
- Para instalar esta plantilla Demo, iremos al menú Avada ⟶ Demos ⟶ pasamos el cursor por encima de la plantilla que queremos instalar ⟶ import.

2. La plantilla recien instalada necesita algunos plugins adicionales para funcionar correctamente.
Además, podremos instalar contenido de ejemplo que ya vendrá configurado con un bonito diseño de tal forma que nos evitará tener que rompernos mucho la cabeza con aspectos de diseño.

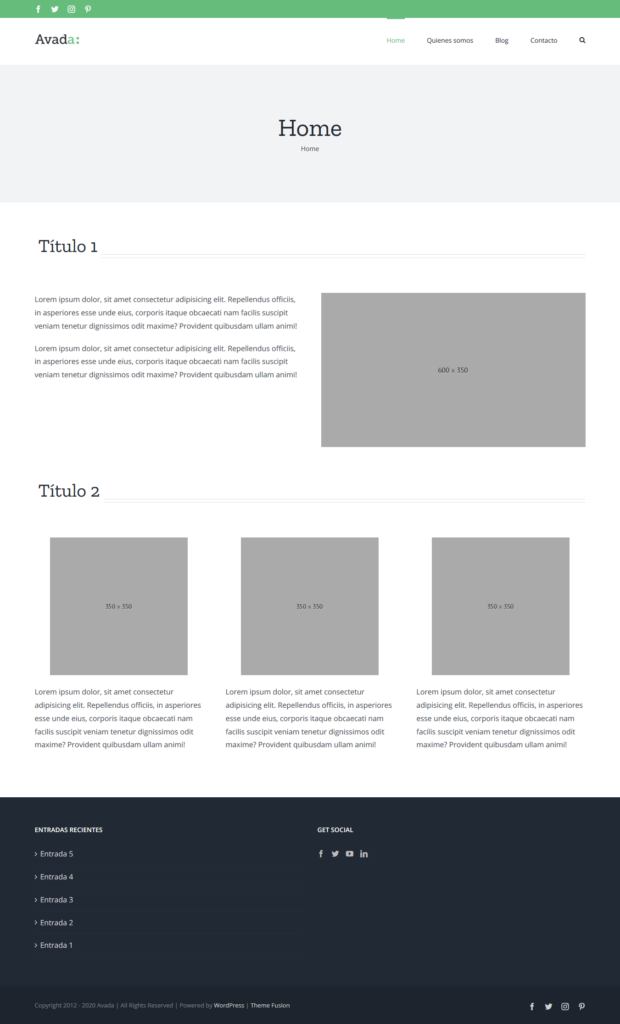
3. Si hemos seguido todos los pasos, deberíamos tener una página similar a esta:

3 – Creación de las páginas vacías
- Publicamos las siguientes páginas (de momento vacías) yendo a Páginas →Añadir nueva:
- Home
- Quienes Somos
- Blog
- Contacto
- Creamos las siguientes categorías para las entradas del blog yendo a Entradas →Categorías:
- Categoría 1
- Categoría 2
- Creamos las siguientes entradas (de momento vacías) yendo a Entradas →Añadir nueva:
- Entrada 1 – debe pertenecer a la categoría 1.
- Entrada 2 – debe pertenecer a la categoría 1.
- Entrada 3 – debe pertenecer a la categoría 2.
- Entrada 4 – debe pertenecer a la categoría 2.
- Entrada 5 – debe pertenecer a las categorías 1 y 2.
4 – Crear un menú de navegación
Añadimos las páginas creadas (sólo las páginas, no las entradas) al menú principal. Para ello vamos a Apariencia → Menus → Nombre del menú: ppal → Crear menú → Checkeamos las cuatro páginas de la columna izquierda → Añadir al menú → Checkeamos la opción Main Navigation → Guardar menú.
En el caso de la plantilla Avada, para que el menú realmente se visualize, es probable que tengamos que ir a Avada → Theme Options → Menu → Save changes.
5 – Establecer la página de inicio
Establecemos la página Home como página de inicio. Para ello, vamos a Ajustes → Lectura → Tu página de inicio muestra: Una página estática:
- Portada: Home
- Página de entradas: Blog
6 – Rellenando la Home con el Fusion Builder
Utilizando el Fusion Builder, desarrollamos el contenido de la Home.
Puedes descargar las imágenes utilizadas en este enlace.

Pero para poder hacer la página, primero debemos saber…
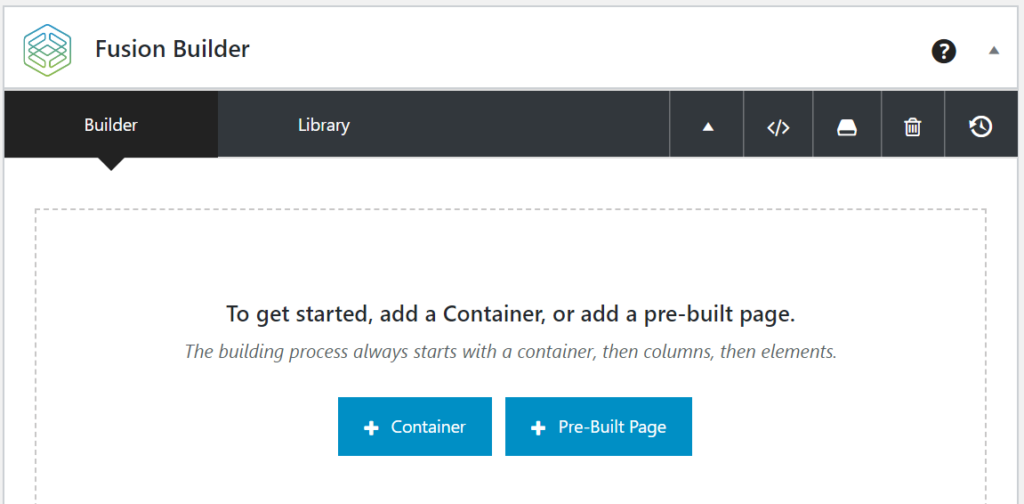
¿Cómo funciona Fusion Builder?
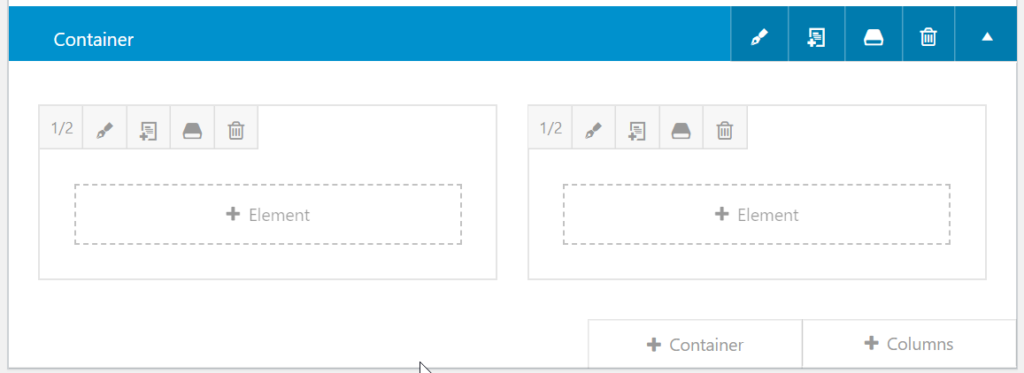
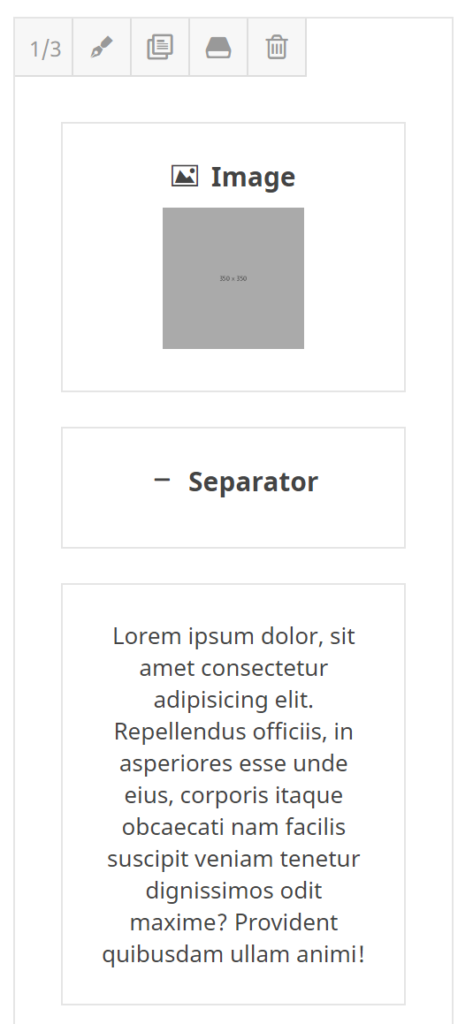
Fusion Builder utiliza un sistema de regilla similar al de Bootstrap para distribuir el contenido. En este sistema de regilla cada container es una fila, y cada fila tiene capacidad para 6 posiciones. Por tanto, una columna que ocupe las 6 posiciones ocupará toda la fila.

Dentro de un bloque de tipo container habrá bloques de tipo columna.
Y dentro de un bloque de tipo columna, habrá bloques de tipo Element.

Elementos típicos que podemos añadir a una página hecha con Fusion Builder son:
- Image.
- Text Block.
- Youtube.
Cuando añadas el contenido, si la pantalla de tu ordenador no es demasiado grande, es posible que en lugar de ver dos columnas veas una sola. Esto es debido al que el tamaño en que la plantilla divide la pantalla es demasiado grande. Para corregirlo puedes ir a Avada ⟶ Theme Options ⟶ Responsive ⟶ Site Content Responsive Breakpoint.
WordPress y la propia plantilla Avada sacan varias versiones de las imágenes subid as en distintos tamaños. Si el tamaño de la imagen subida se nos queda demasiado pequeño, podemos editar la imagen subida desde la biblioteca de medios y seleccionar tamaño completo.

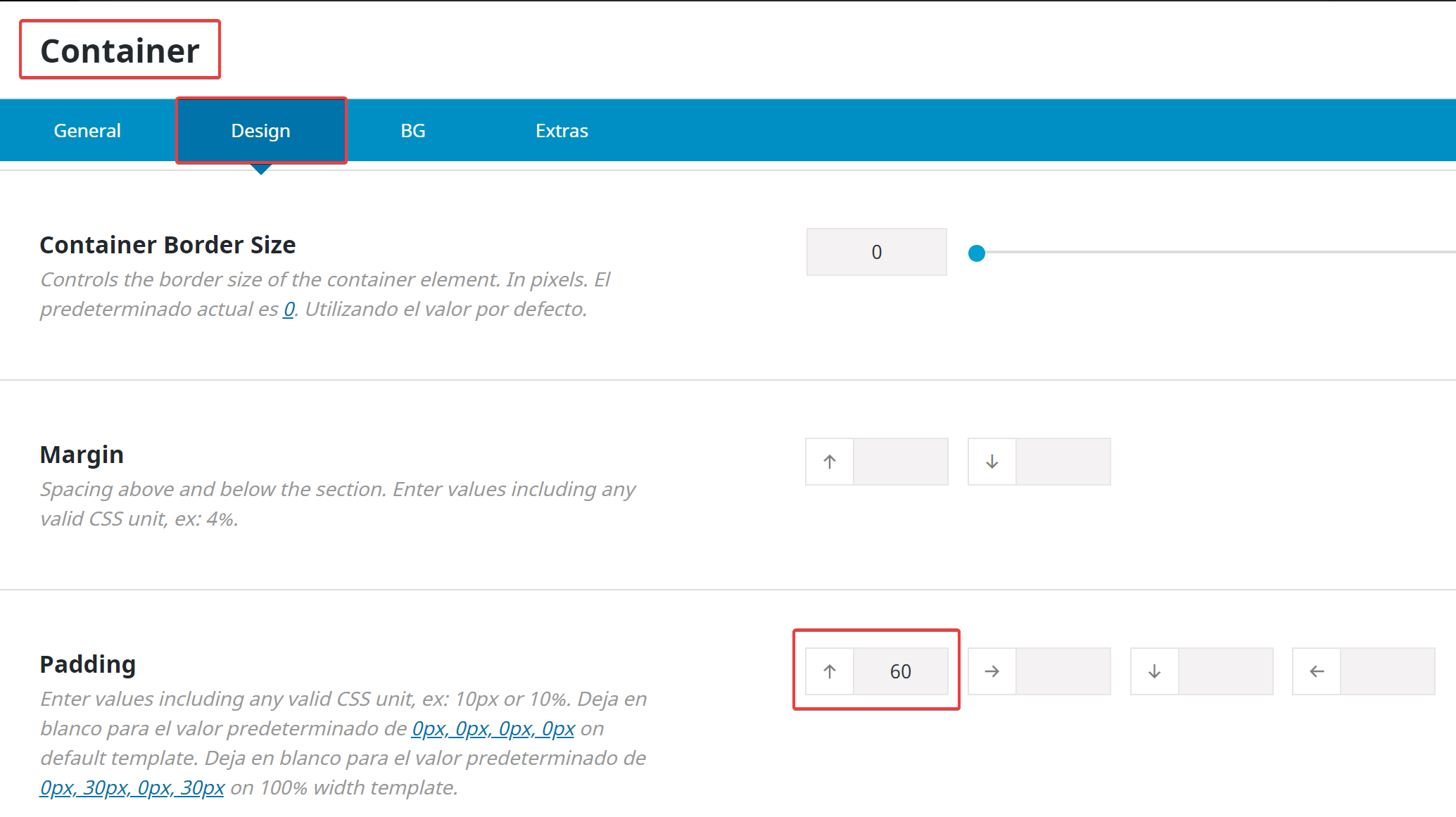
Para separar nuestros contenidos usaremos 2 formas:
Márgen de 60px para los containers.
Un elemento de tipo separator para los componentes, que tendrá un margen de 30px.

7 – Añadir un formulario de contacto
- Vamos a Plugins → Añadir nuevo → Buscamos el plugin Contact form 7 → Instalar ahora → Activar.
- Vamos al menú contacto → Formularios de contacto → copiamos el shortcode correspondiente.
- Pegamos el shortcode en la página de contacto para tener formulario de contacto.
8 – Maquetando la cabecera
Cambiar el color de la cabecera: Theme options ⟶ Header ⟶ Header Styling
Cambiar el logo de la plantilla: Theme options ⟶ Logo ⟶ Logo
9 – Maquetando el footer
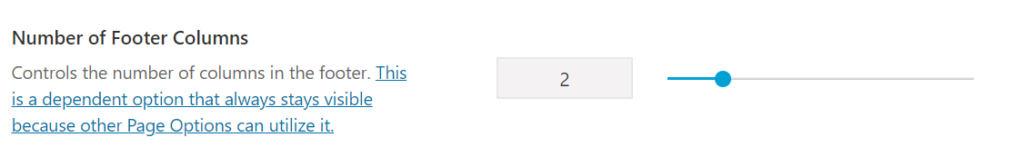
Para cambiar el número de areas de widgets que tendremos en el footer, iremos a Avada ⟶ Theme options ⟶ Footer ⟶ Footer Content ⟶ Number of Footer Columns.

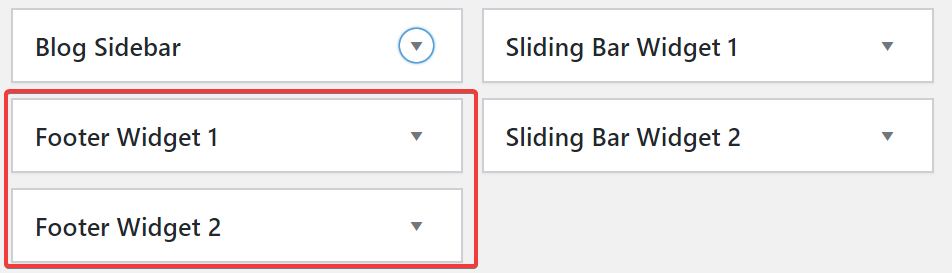
Después de esto, iremos a Apariencia ⟶ Widgets y veremos tantas areas de widgets como hayamos creado.

Ejercicio footer
Hacer un pie de página con dos areas de widgets:
- Una con las últimas entradas del blog.
- Otra con los iconos sociales (Facebook, Twitter, LinkedIn).
10 – Configurar Google Analytics
Para hacerlo:
- Nos logueamos en google con nuestra cuenta de Gmail.
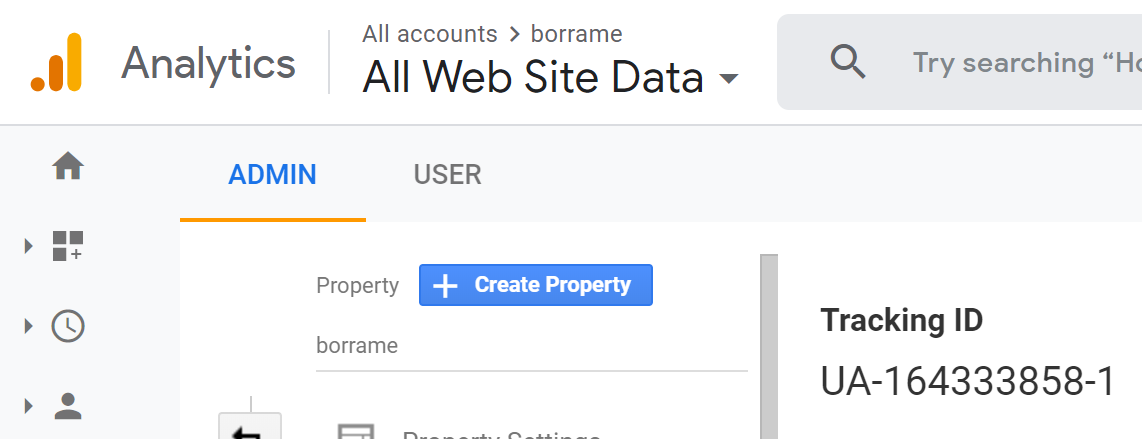
- Creamos una cuenta de Google Analytics con nuestra cuenta de Gmail. Durante el proceso de darnos de alta, nos solicitará una propiedad. Una propiedad dentro de una cuenta hace referencia al dominio que estamos administrando, ya que una cuenta puede administrar varios dominios.

- Debemos instalar un plugin. Vamos Plugins → Añadir nuevo → Site Kit by Google, CAOS o Google Analytics Dashboard Plugin for WordPress by MonsterInsights.
11 – Añadir un slider
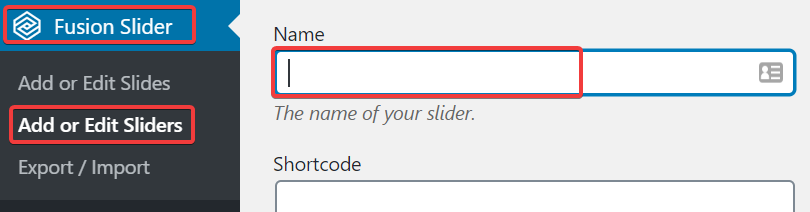
Lo primero será crear un nuevo Slider par aluego añadirle las slides.
Vamos a Fusion Slider ⟶ Add or Edit Sliders ⟶ Add Slider.

Ahora, añadiremos las slides al slider.
Vamos a Fusion Slider ⟶ Add or Edit Slides ⟶ Add New Slide

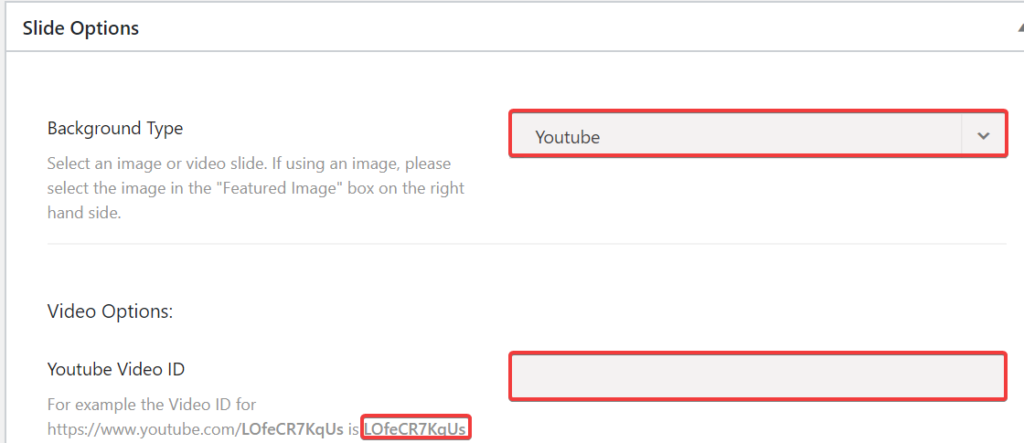
Añadir un video de Youtube al slider
Basta con poner el código que identifica a dicho video, tal como se indica en las instrucciones.

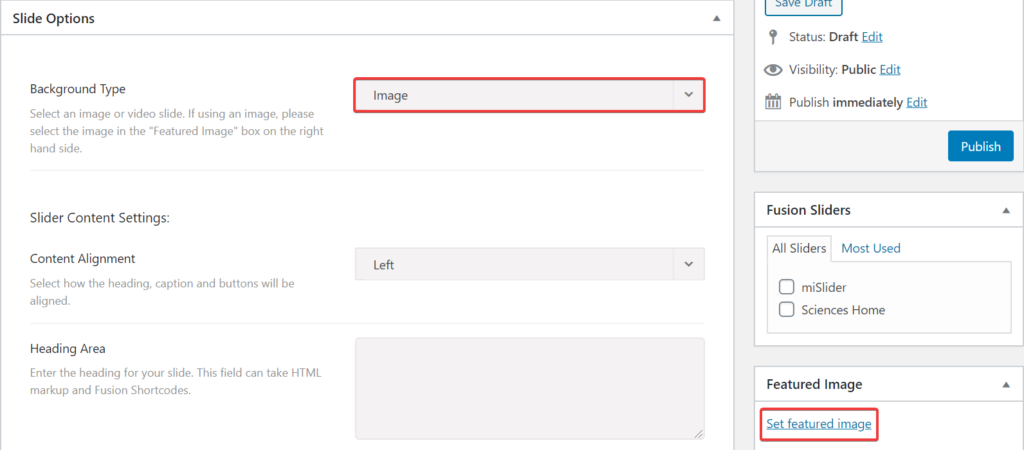
Añadir una imágen al slider
Tras seleccionar la opción image en el campo Background Type, seleccionamos la imagen del slide pulsando sobre el botón de imágne destacada (set featured image).

12. BreadCrumbs
Los breadcrumbs o miguitas de pan son útiles en páginas dónde las secciones están muy anidadas para ver en que parte de la página estás.
Por defecto, los breadcrumbs están activos en Avada.
- En el caso de una entrada de un blog, nos mostrarán la/s categoría/s a la/s que pertenece la entrada. En nuestro ejemplo:

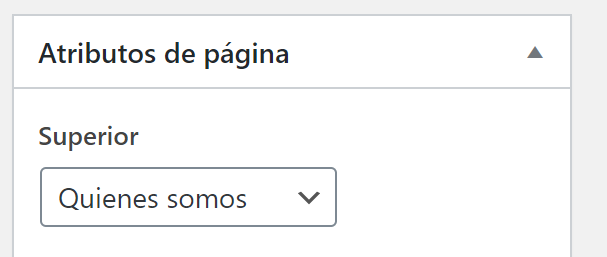
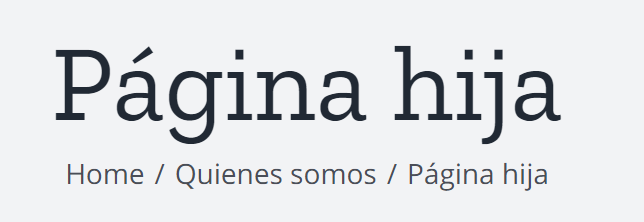
- En el caso de una página, nos mostrará las páginas que hemos definido al crearla (y que es independiente de las estructura de menús que hayas hecho).