Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
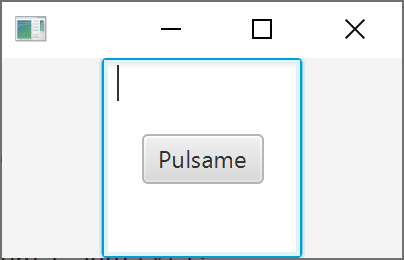
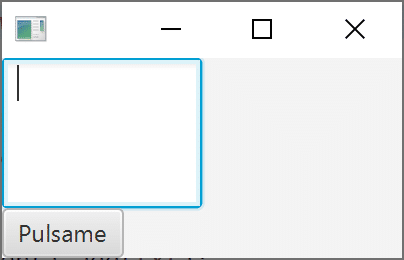
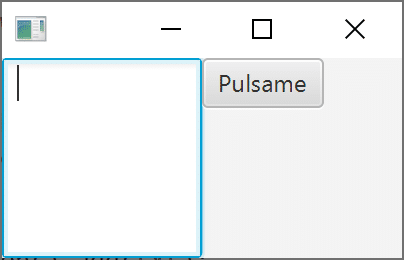
StackPane
Superpone los objetos.
StackPane root = new StackPane();
GridPane
GridPane root = new GridPane();
// El primer parámetro es el objeto que estamos añadiendo a la regilla
// El segundo parámetro es la columna que ocupará dicho objeto
// El tercer parámetro es la fila que ocupará dicho objeto
root.add(btn1, 1, 0);Hacer que las celdas del gridpane ocupen el 100% del espacio disponible:
GridPane.setVgrow(btn2, Priority.ALWAYS);
GridPane.setHgrow(btn1, Priority.ALWAYS);
btn.setMaxWidth(Double.MAX_VALUE); btn.setMaxHeight(Double.MAX_VALUE);VBox
Coloca los elementos en vertical.

Para que el componente ocupe el 100% del layout que lo envuelve:
VBox.setVgrow(btn1, Priority.ALWAYS);
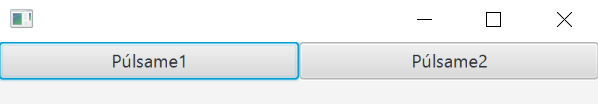
btn1.setMaxHeight(Double.MAX_VALUE);HBox
Coloca los elementos en horizontal.
HBox root = new HBox();
Para que el componente ocupe el 100% del layout que lo envuelve:
HBox.setHgrow(btn1, Priority.ALWAYS);
btn1.setMaxWidth(Double.MAX_VALUE);Priority.Always hace que el layout se extienda siempre que sea posible al máximo tamaño.
Añadir elementos a un layout
HBox root = new HBox(btn, btn2);root.getChildren().add(btn);Ejercicio layout
Hacer un layout con dos botones que ocupen el 100% del ancho.