Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Ejercicio CRUD
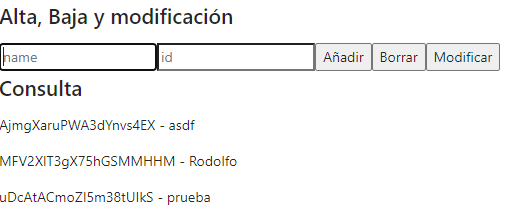
Hacer el ejercicio del enlace, que cuenta con las funcionalidades de alta, baja, modificación y consulta de nombres de personas.
Ejercicio Lista de invitados
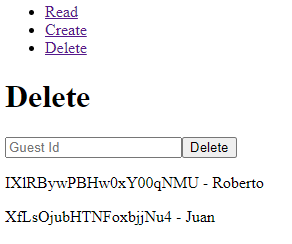
Hacer una página web para una lista de invitados con 3 secciones. Una para consultar los invitados, otra para dar de alta un nuevo invitado y otra para darlo de baja.
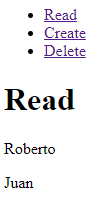
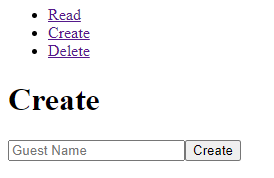
Cada uno de los siguientes pantallazos corresponde a una url diferente, por lo que usaremos react router dom.



Ejercicio Hospital
La siguiente aplicación estará compuesta de cuatro páginas indpendientes, cuya ruta gestionaremos con React Router:
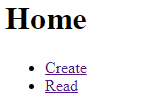
- Home → con el menú principal.
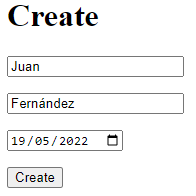
- Create → para dar de alta un nuevo paciente.
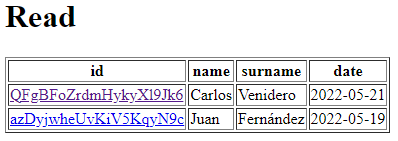
- Read → muestra un listado con los pacientes del hospital. Al pulsar sobre la id de alguno de ellos, seremos redirigidos a la página de update y delete, en la que podremos actualizar y borrar un registro.
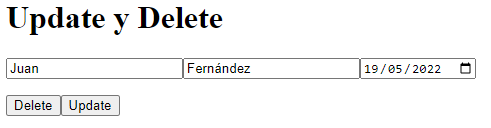
- Update y Delete → esta página se rellenará con los datos del usuario seleccionado en la página Read. Desde aquí podremos modificar el registro introduciendo nuevos datos, o eliminarlo.
Utilizando el módulo dayjs podremos formatear la fecha que nos viene del servidor al formato deseado:
dayjs(pacient.date).format('YYYY-MM-DD')



Ejercicio Libros
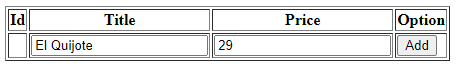
1. Creamos una tabla con una sola fila. En esta fila, habrá dos inputs. En uno de ellos introduciremos el título del libro y en la otra el precio.

Cuando pulsemos el botón de añadir, el libro quedará almacenado en Firebase.
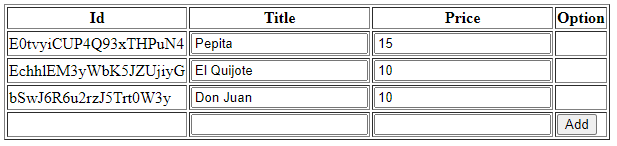
2. Consultamos los libros que han en la base de datos mostrando un registro correspondiente a cada libro. Cuando introduzcamos un nuevo libro, el listado debe actualizarse.

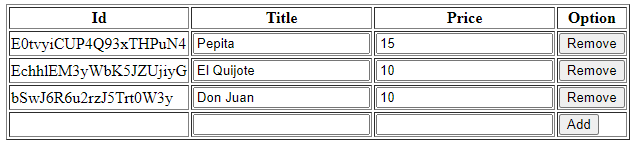
3. Añadimos la posibilidad de borrar un libro pulsando el botón Remove.

4. Vamos ahora a hacer la actualización. Para poder actualizar los datos de cada fila de manera independiente, haremos un componente llamado Tr (table row) que tendrá toda la presentación y la lógica necesaria.


Lista de tareas
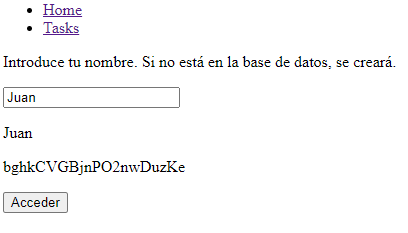
1. En la Home de esta aplicación de mensajería introduciremos nuestro nombre. Si ese nombre no existía en la base de datos, lo introduciremos. Para ello utilizaremos el siguiente código:
export const access = async (name) => {
const result = await getDocs(query(usersCollection, where('name', '==', name)));
if (result.size === 0) {
const a = await addDoc(usersCollection, { name });
return a.id;
}
return result.docs[0].id;
}
2. Tanto si el nombre no existía como si existía, recuperaremos su id y lo salvaremos en la memoria global utilizando ContextApi.
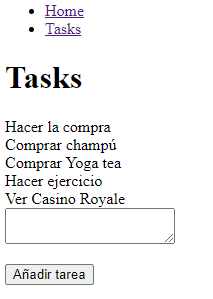
3. En la pantalla de tareas podremos crear nuevas tareas o ver las existentes:

En la base de datos de firebase sólo tendremos una única entidad llamada user. Esa entidad tendrá una propiedad llamada tasks en la que iremos añadiendo las tareas:
export const newTask = async (id, taskText) => {
const result = await getDoc(doc(db, collectionName, id));
const user = result.data();
// Si el usuario tenía tareas, añadimos una nueva.
// Si no tenía, creamos la primera tarea del array
const tasks = user.tasks ? [...user.tasks, { txt: taskText }] : [{ txt: taskText }];
await updateDoc(doc(db, collectionName, id), { ...user, tasks });
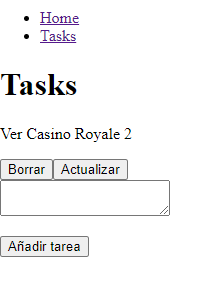
}4. Añade la posibilidad de eliminar tareas existentes.
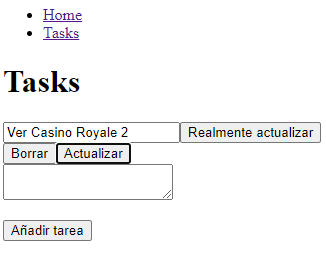
5. Añade la posiblidad de actualizar tareas existentes. Para ello, tendremos un botón de actualizar que mostrará el texto de la tarea dentro de un input. Pulsando el botón de actualizar realmente, podremos modificar la tarea en la base de datos.


Foro
En la carpeta services, crearemos dos ficheros: hilos y users. La entidad hilos tendrá en su interior un array de comentarios.
Página de crear un hilo.

Página de ver hilos.

Página de ver la información de un hilo.

Este ejercicio se puede ampliar de muchas formas:
- Indicando el nombre de la persona que ha escrito el comentario.
- Indicando la fecha de la publicación.
- Añadiendo una capa de diseño.
- …
Mensajería
En la Home de esta aplicación de mensajería introduciremos nuestro nombre. Si ese nombre no existía en la base de datos, lo introduciremos. Para lograr esto, podemos utilizar el siguiente código:
Tanto si el nombre no existía como si existía, recuperaremos su id y lo salvaremos en la memoria global utilizando ContextApi.

Para gestionar las peticiones tendremos dos ficheros independientes. Uno para gestionar las peticiones referentes a los usuarios y otro para gestionar las peticiones referentes a los mensajes.

En la pantalla de escribir mensaje escibiremos el mensaje que queremos enviar y marcaremos la check correspondiente a cada uno de los destinatarios.

En la pantalla de ver mensajes podremos ver los mensajes que nos han enviado.
En la página de write mesage tendremos un estado que contendrá un array con las id’s correspondientes a los usuarios marcados. Para alimentar ese array en función de las checkboxes marcadas, usaremos el siguiente código:
Cada mensaje tendrá tres propiedades: idRemitente, idUsuario y msg:

Ejercicio equipos futbol


Utilizaremos el siguiente schema para las entidades equipos y jugadores:
import { db, DataTypes } from '@Application/database';
export default db.define('equipos', {
nombre: DataTypes.STRING,
fundacion: DataTypes.STRING,
presidente: DataTypes.STRING,
presupuesto: DataTypes.INTEGER,
equipacion: DataTypes.INTEGER,
foto_equipo: DataTypes.INTEGER,
foto_escudo: DataTypes.INTEGER,
pagina_web: DataTypes.INTEGER,
});
import { db, DataTypes } from '@Application/database';
export default db.define('jugadores', {
equipo_cod: DataTypes.INTEGER,
nombre: DataTypes.STRING,
apellidos: DataTypes.STRING,
demarcacion: DataTypes.INTEGER,
nacionalidad: DataTypes.INTEGER,
numero_camiseta: DataTypes.INTEGER,
calidad: DataTypes.INTEGER,
velocidad: DataTypes.INTEGER,
vision: DataTypes.INTEGER,
nombre_jugador: DataTypes.INTEGER,
descripcion: DataTypes.STRING,
});
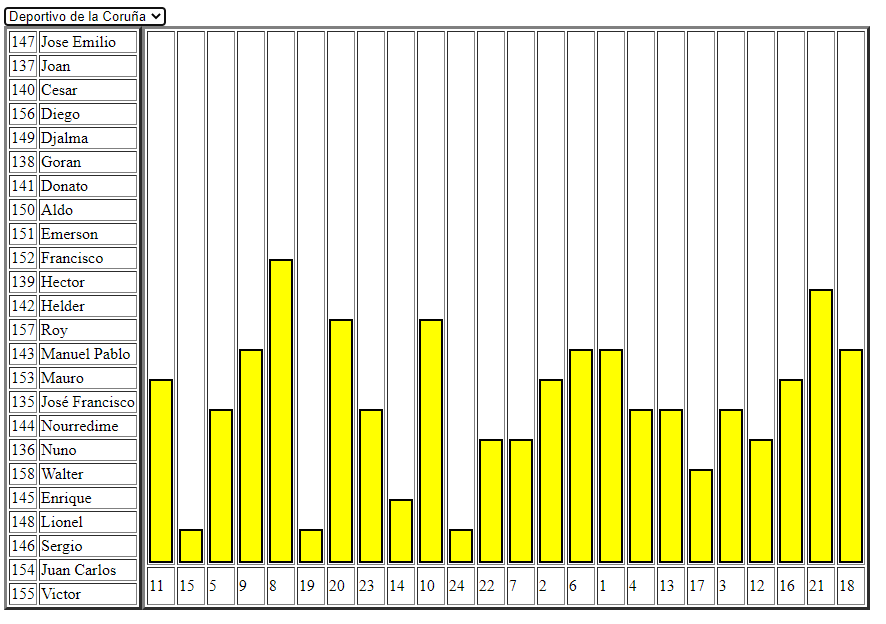
Ejercicio calidades jugadores

Para que las capas amarillas contenidas en la tabla aparezcan alineadas con la parte baja de la misma usaremos el siguiente estilo:
<td style="vertical-align:bottom">