Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
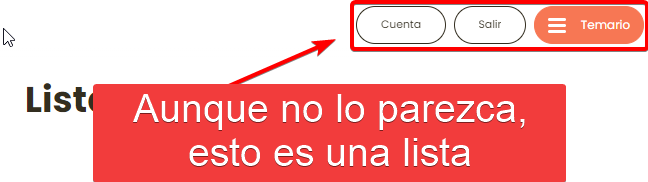
Suelen para mostrar enumeraciones de elementos y para los menús de navegación.

Tipos de listas
Lista ordenada:
<ol>
<li>Primero
</li>
<li>Segundo
</li>
</ol>El código de arriba interpretado quedaría así:
- Primero
- Segundo
Lista desordenada:
<ul>
<li>Primero
</li>
<li>Segundo
</li>
</ul>El código de arriba interpretado quedaría así:
- Primero
- Segundo
Es muy importante tabular el código
Ejercicio listas de enlaces
Hacer una lista de enlaces, donde cada enlace es una foto.