Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Insertar una imagen
Servicio para insertar fotos
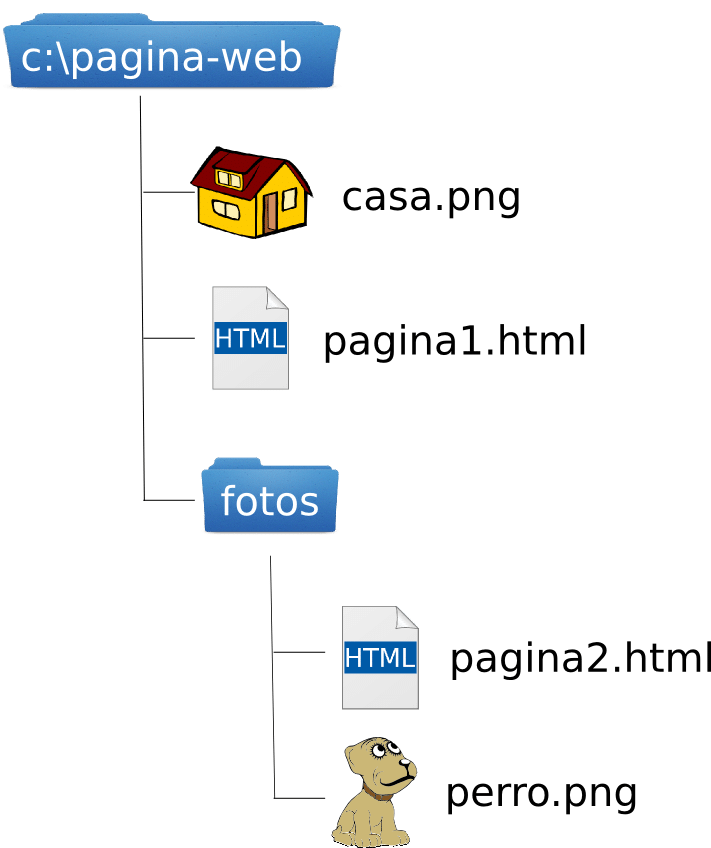
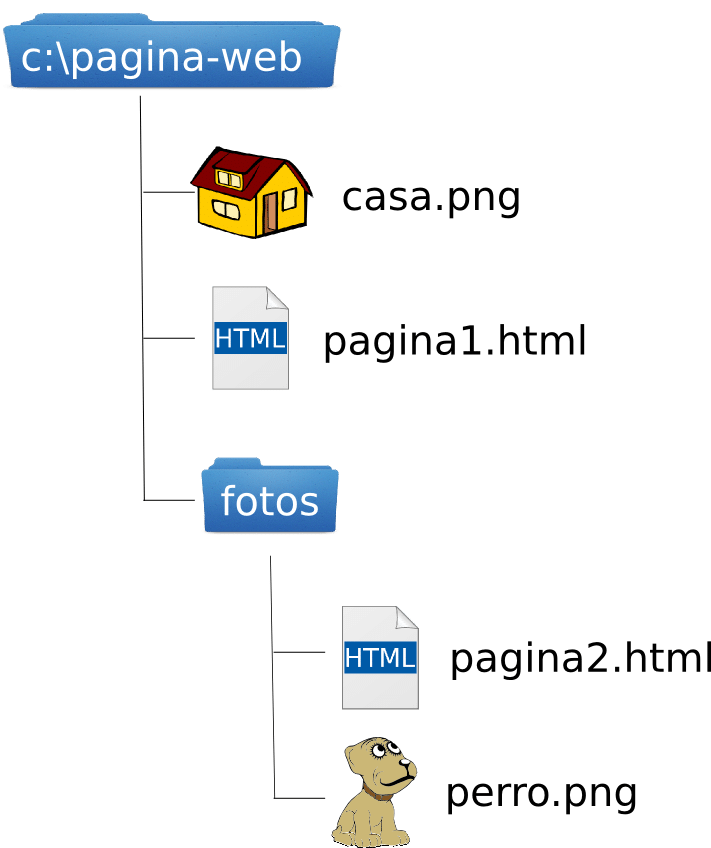
URL (Uniform Resource Locator)
Indica dónde están las cosas.
Rutas absolutas y relativas:

Para ver los videos, acceder al código fuente de los ejercicios, descargar los recursos o recibir soporte necesitas acceder a tu Cuenta Premium.
Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Indica dónde están las cosas.

Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Como usuario de una cuenta premium-temporal, no tienes acceso a la solución de los ejercicios. Tras varios años viendo como demasiados alumnos copiaban la solución de mi página web y la pegaban en su editor sin que esta acción les reportase el más mínimo aprendizaje, he decidido bloquear esta funcionalidad para los poseedores de una cuenta premium-temporal.
