Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
Nos permiten hacer que nuestra página desarrollada con HTML, CSS y Javascript ejecute en una url pública en la que los usuarios pueden navegar. No acepta PHP ni otros lenguajes de servidor.
1. Creamos un repositorio en github.com
2. Subimos nuestro código al repositorio
3. Vamos al menú Settings del repositorio → Options → Github pages →
- Source: Master
- Root (para que coja los datos que hay en la raíz de la carpeta en lugar de lo que hay en la carpeta /docs)
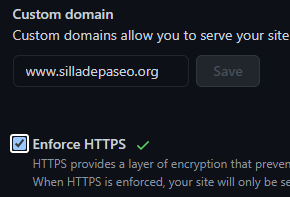
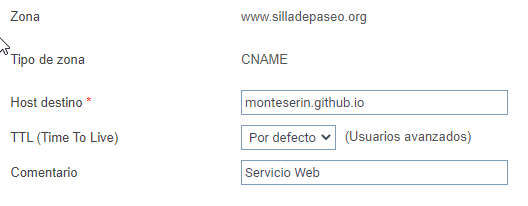
Vincular un dominio de pago a una cuenta de github pages
Acciones en github.com:
Menú Settings → Github Pages