Por 9.99€ al mes tendrás acceso completo a todos los cursos. Sin matrícula ni permanencia.
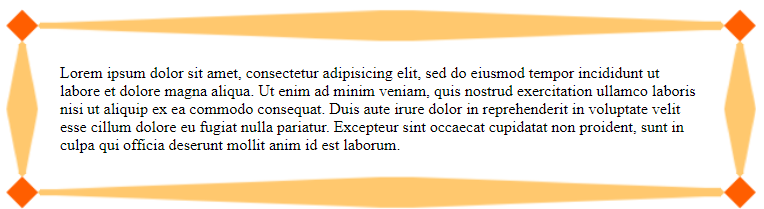
Este estilo permite utilizar una imagen para maquetar el borde de una etiqueta de HTML.
div {
border-width: 105px;
border-style: solid;
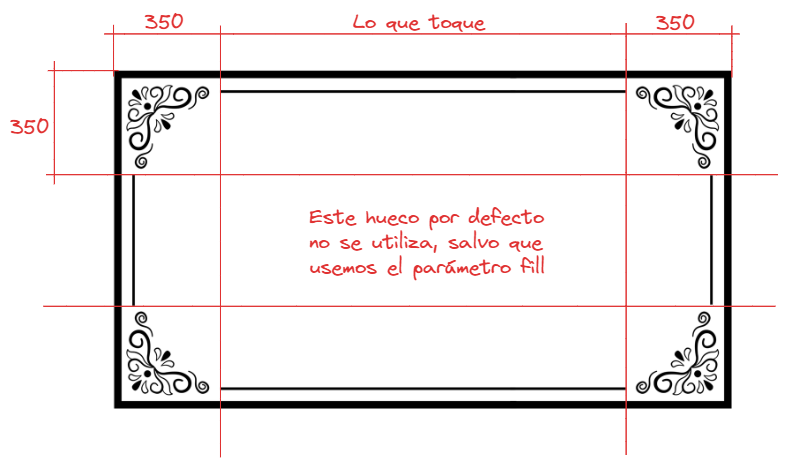
border-image: url(./border.png) 350 350 stretch;
}