El Header y el footer
Ambos siempre con el mismo formato, mejor no ser muy creativos 😇
El header
Logo corporativo a la izquierda y menú de navegación a la derecha.

Los textos
En cada familia de encabezados (h1, h2, h3, etc):
- Usar siempre el mismo color (salvo que estén encima de un fondo de otro color y querramos cambiarles el color para hacer contraste).
- Usar siempre el mismo tamaño.
No mezclar en un mismo encabezado diferentes colores y tamaños.
FullWidth rows
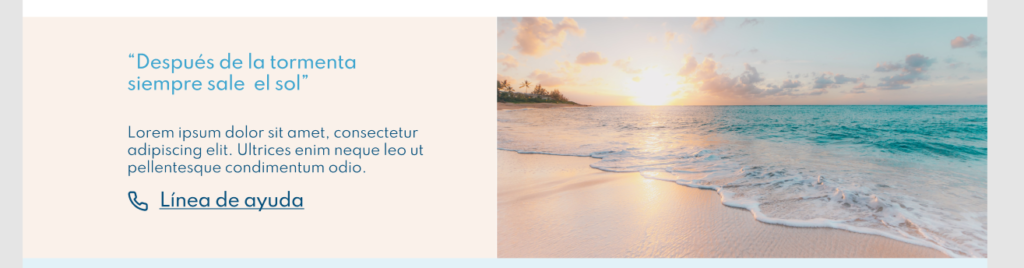
Tener en cuenta que nuestro diseño debe adaptarse a todas las dimensiones de pantalla. Esto es especialmente delicado en las filas que tengan ancho completo. Por ejemplo, este diseño se ve muy bien en un tamaño concreto de pantalla:

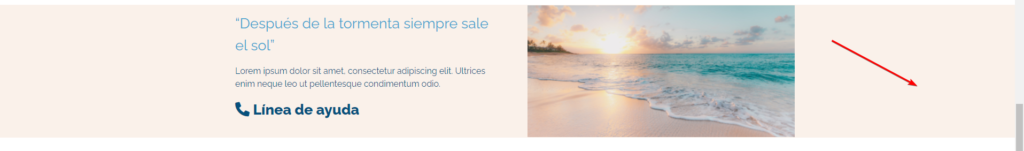
Pero en un monitor grande, que no tenga exáctamente el tamaño deseado, se vería así (lo cual no tiene por que estar mal, pero hay que tenerlo en cuenta):

Aplicación para agilizar la carga del diseño
Por favor, introducir los valores para los colores y tamaños de fuentes en la siguiente aplicación. Se generará una url en función de dichos valores que os agradecería que colocaseis en el Figma.