Tiene como objetivo lograr una navegación fácil, cómoda e intuitiva.
Jakob Nielsen
En Internet, la usabilidad es una condición necesaria para sobrevivir.
- Si un usuario se pierde en una página web, la abandona.
- Si le cuesta leer la información, se va.
- Si no encuentra con facilidad lo que busca, salta a otra página.
- Si le resulta complicado rellenar un formulario, lo deja en blanco.
El diseño visual es fundamental para comunicar.
Sliders
Suelen ocupar más de la mitad de la página y son poco usables. Si el usuario lee lento (a empezado a leer el slider tarde, tiene problemas de visión, es de otro país…) puede no darle tiempo a leer la información del slider
el usuario no quiere que sucedan cosas en una página que el no ha accionado. en este sentido, un slider es molesto.
Enlace a un estudio de Nielsen Norman Group en el que se demuestra la inutilidad de un slider sobre lavadoras colocado en la página de Siemens,
Tipos de Usuarios Web
- Creadores. Son aquellos usuarios que interaccionan activamente con la web mediante la publicación de Contenidos.
- Críticos. Usuarios que califican y escriben reseñas de forma puntual.
- Coleccionistas. Son aquellos usuarios que acceden frecuentemente a información actualizada (RSS).
- Socializadores. Son aquellos que utilizan las redes sociales.
- Espectadores. Son aquellos que se limitan a navegar por los contenidos publicados por otros.
- Inactivos. Son aquellos que no participan de ninguna de las anteriores actividades.
Eye Tracking
Hacer un estudio de usabilidad
- Reclutar a los participantesEl número mínimo de participantes es 5 (no involucrados en el desarrollo del sitio web). Los participantes deberían tener perfiles y características acordes con la audiencia potencial.
- Local y materialesDisponer de un espacio donde nadie interfiera en la realización de la prueba.
- Planificación de la pruebaElabore un guión en el que se describa: qué le va a decir a cada participante; que le va a pedir que haga; cómo va a hacerlo; cuánto tiempo estima necesario para cada paso en la prueba.
- Antes de empezar
- Comience explicándole que el objetivo de la prueba es evaluar la calidad de uso del sitio.
- Aproveche para extraer más información sobre el usuario, sus preferencias, experiencia y conocimientos.
- ¿Uso de Internet? ¿Para qué lo utiliza?¿Qué sitios web suele visitar?
- Al usuario se le debe instar a que durante la prueba piense en voz alta.
- La función del evaluador debe observar silenciosamente, sin ayudar al usuario en la consecución de tareas.
- Comienzo de la prueba
- El evaluador abre el navegador con el sitio web cargado.
- Le indicamos al usuario que no haga nada, que únicamente observe el interfaz y diga qué cree que está viendo, de qué cree trata el sitio web, para qué cree que sirve, y todas aquellas impresiones que tenga.
Para ello se le encomienda al usuario la realización de tareas concretas, como:- Buscar cierta información.
- Contactar con el autor.
- Descargar ciertos contenidos.
- Elaboración de un informe
Todo lo que se haya observado y anotado durante la prueba, debe ser resumido y sintetizado en un informe final qué incluirá los problemas de usabilidad que tiene el sitio web y algunas posibles soluciones
Herramientas online
- Test heurístico
- Card Sorting → Puede ser una gran ayuda a la hora de realizar el estudio de usabilidad detallado en la diapositiva anterior.
- https://www.optimalworkshop.com/
- NavFlow y ClickTest→ Permiten evaluar el diseño de nuestra página web.
Herramientas para aumentar la velocidad de nuestro site
- Google Page Speed
- Google Test My Site
- GTMetrix – Este test nos dá bastante más información que el de Google. Además, permite comparar varias webs.
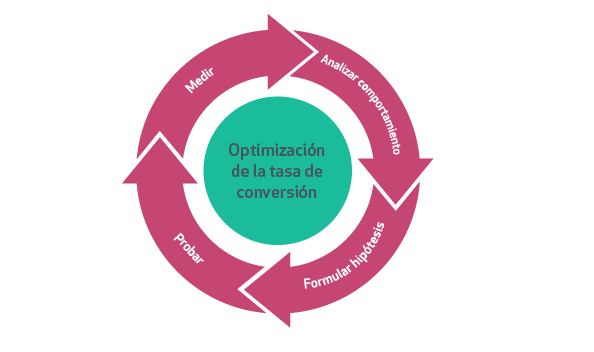
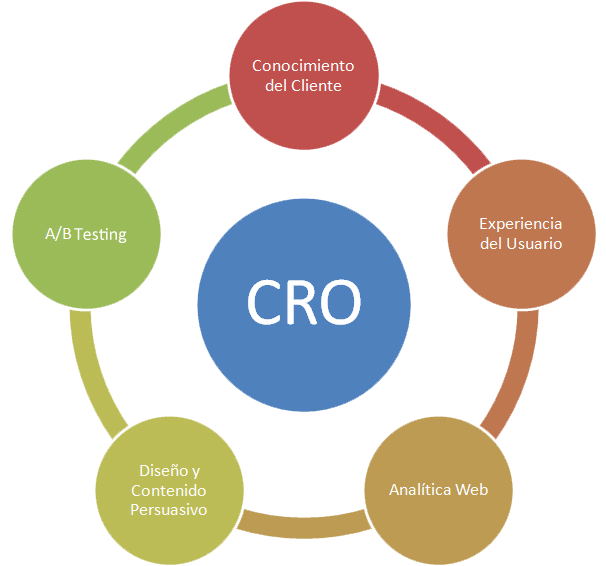
CRO (optimización del ratio de conversión)
Proceso

Pilares

Se basa en los principios de:
Comunidad

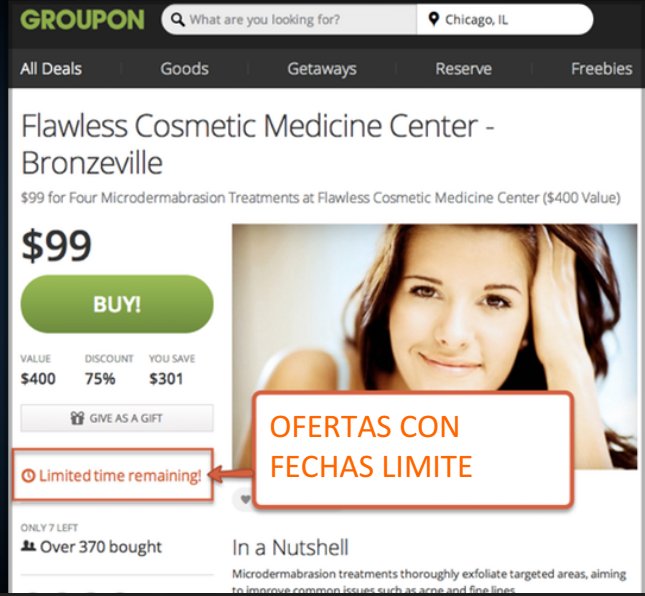
Inmediatez


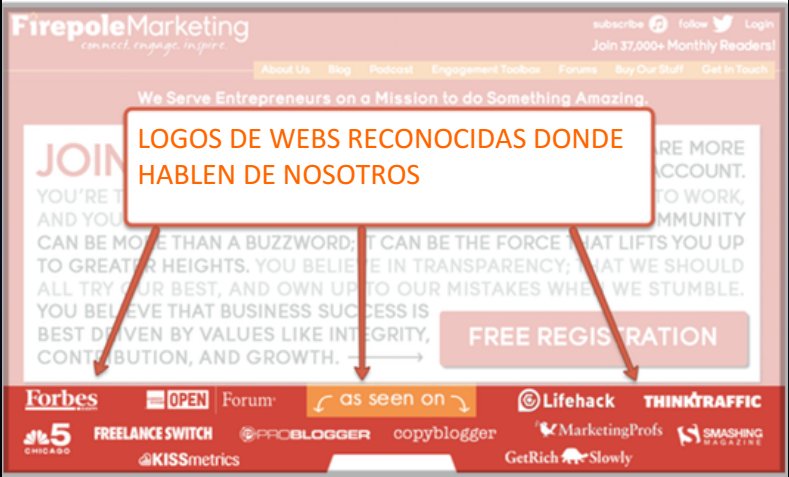
Autoridad

Confianza


Patrones de comportamiento

Showcase
Algunos ejemplos algo duros:
- Pizzería Británica
- arngren.com
- lingscars.com
- 007museum.com
- richardsbrothersseafoods.com.au
- chestertourist.com/morehotels.htm
- sphere.bc.ca/test/sruniverse.html
- rushbiddies.com/
- supervideo.com/
- serene-naturist.com/
- alovelyworld.com/
- evuk.co.uk/
Clasificación de las webs atendiendo a su finalidad
Landing page
Clasificación
No comercial
Es una página de entrada a nuestro site. El usuario puede haber accedido a ella por varios caminos:
- Escribiendo el dominio en el buscador, en cuyo caso, la landing será la home.
- Pulsando sobre un banner de publicidad.
- Si escribiste un post y lo compartiste en las redes sociales, ese post, será la landing page.
- etc.
Comercial
Las anteriores son páginas de entrada natural a nuestro site. Pero nosotros podemos crear una página específicamente diseñada para posicionar un vender un producto.
Podemos hacerlo de dos formas:
- Conservando los enlaces y estructura de la web.
- Quitando todo lo que sobra para centrarnos en el producto. Ni menus de opciones, ni últimas publicaciones, ni redes sociales… sólo el objetivo de la landing page. Todo lo demás son distracciones para el usuario y páginas de salida de su objetivo. La idea es que de una landing sólo se pueda salir de una forma: ejecutando el call to action (o pulsando el botón de retroceso). La única cosa que debe haber para interactuar debe ser el call to action. Además, desde el site principal tampoco debería haber enlaces para ir a esa landing page, pues perderían los menus de navegación. Para difundir esta página usaremos:
- Redes sociales.
- Email marketing.


Características
- Producto.. Debemos hacer más incapié en las ventajas que reporta el producto para el usuario en lugar de en las características del mismo. Si queremos vender un curso, nos centraremos en como este curso va a cambiar la vida del usuario en lucar de en las horas de formación que ofrecemos.
- Objetivo, con su correspondiente Call to action (CTA). Si en vez de una landing page fuese un site compuesto de varias páginas, el CTA debe estar visible en todas.
A menudo, el objetivo es que el usuario rellene un formulario, en cuyo caso, debemos tener en cuenta:- Debe ser fácil de entender y presentar las instrucciones de forma clara y concisa.
- Indica educadamente los errores
- Genera confianza
- Un formulario con menos campos obtiene mayor número de conversiones. Esa es la idea, pero sin pasarse.
- Es mejor que en la propia landing esté el formulario de contacto, en lugar de un enlace para acceder a él.
- En ocasiones, dependiendo de la casuística, debería incorporarse un teléfono. Por ejemplo, una clínica de desintoxicación de drogodependencia. Es un asunto muy personal, y no es tan fácil que la gente introduzca sus datos en un formulario de contacto. También en el caso de reservar mesa para un restaurante, mucha gente no se fiará de que la reserva se haya hecho realmente bien a través del formulario de contacto.
- El formulario de contacto es el único método que nos permitirá, mediante google analitics, obtener datos personales del cliete: desde dónde ha llegado a la página, dónde vive, cuando se ha conectado, sus gustos y aficiones, etc.
Sus datos están seguros con nosotros
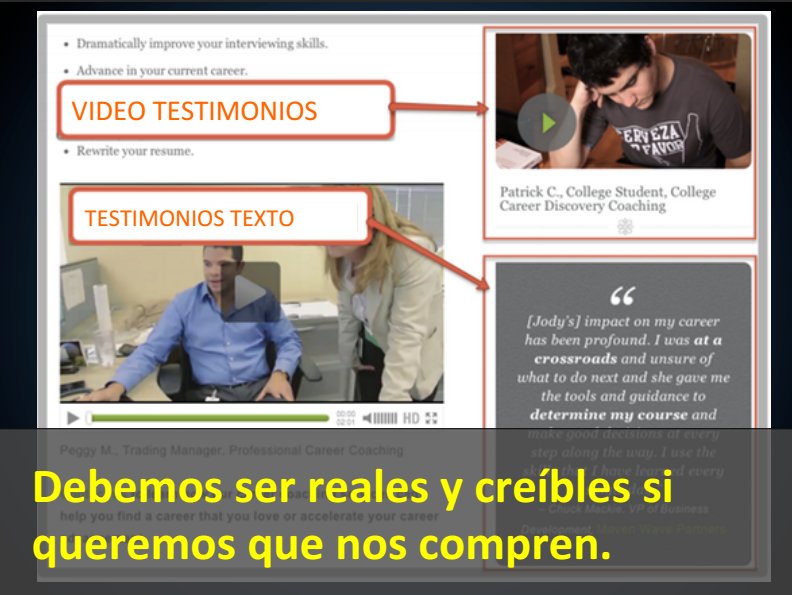
- Imagen vendedora. Es la foto del producto o el servicio. También puede ser una foto que de algo que cree sensaciones positivas en el usuario. Es posible utilizar videos.
- Numerosos estudios han demostrado que las fotos con personas convencen mejor.
- Diversos estudios han demostrado que las fotos de productos que se pueden rotar 360º consiguen aumentar significativamente las conversiones.
- Debe evocar sensaciones positivas en el visitante.
- Deben tener una clara relación con el mensaje que se desea transmitir.
- Beneficios. Descritos en base a puntos muy concretos, ya que, el usuario en Internet no lee grandes cuerpos de texto.
- Trata de vender lo que vas a poder hacer con el producto. Si estás vendiendo un taladro, haz incapie en los pedazo agujeros que podrás hacer en la pared.
- Los beneficios van enfocados a una audiencia concreta. Si escribes para todo el mundo, no conectarás con nadie.
- Los visitantes no leen, escanean. Teenlo en cuenta a la hora de redactar de forma concisa y en puntos clave, los beneficios de tu producto
- Beneficio 1
- Beneficio 2
- Beneficio 3


Microsite
Es un mini-site con 3 o 5 páginas que se centra en promocionar un producto, servicio o evento concreto. Por tanto, su vida generalmente se extiende durante un periodo de tiempo limitado. Debe tener un enlace al site principal.
Tienen su propio dominio o subdominio.
Están focalizadas en un único producto, objetivo o CTA (call to action) concreto. Para ello sus keywords has sido trabajadas para indexar esa temática.

Web
Contiene todos los productos y servicios de la empresa. A lo largo de las páginas que la contienen pueden tener varios CTA, aunque idealmente deberían estar focalizadas en uno.

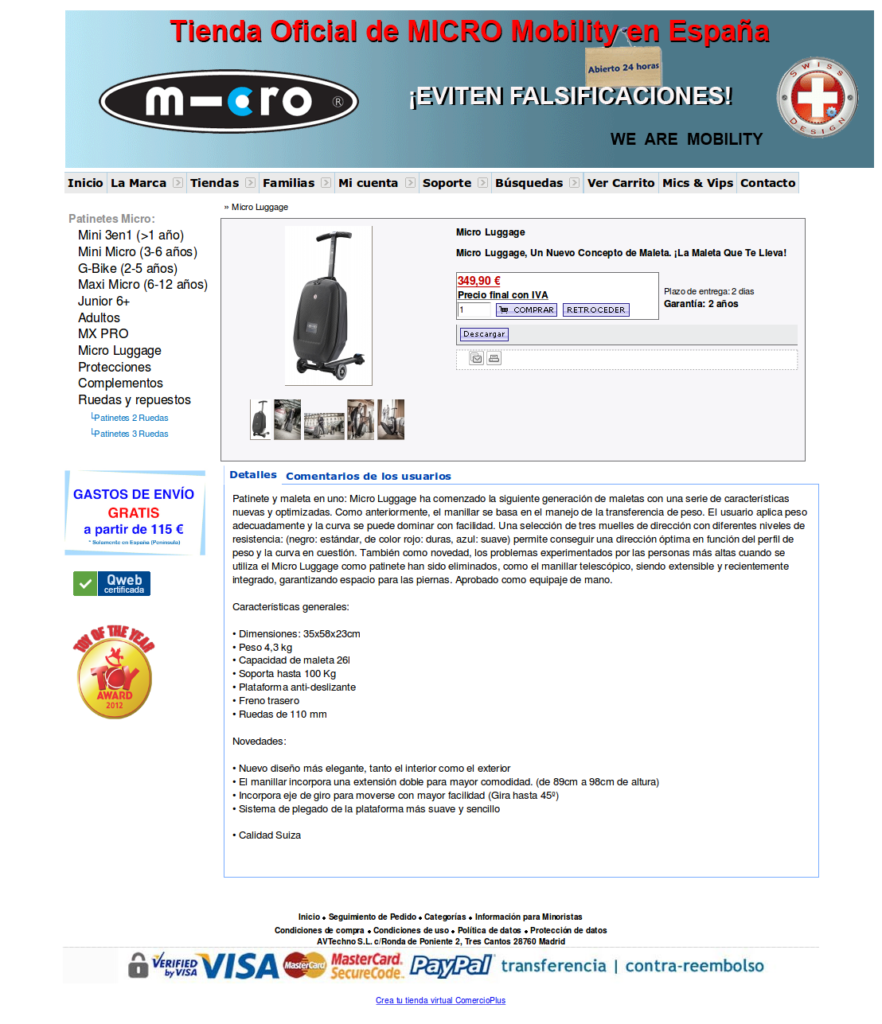
Problemas de usabilidad
Las siguientes páginas han pagado por estar posicionadas en internet
Ley de Fitts
Demuestra que el tiempo necesario para alcanzar un objetivo visual con cualquier dispositivo apuntador manual depende del tamaño del objetivo y la distancia a la que se encuentre el puntero de él.
¿Dónde está el botón de compra?

¿Dónde estoy?