Descarga: https://www.figma.com/downloads/
Crear un nuevo proyecto
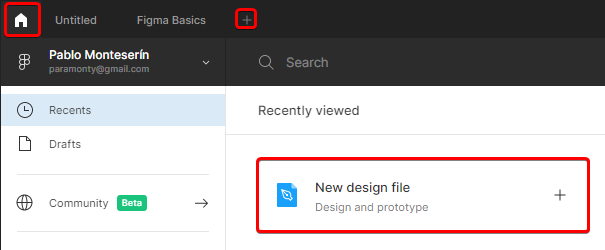
1. Creamos un nuevo proyecto.

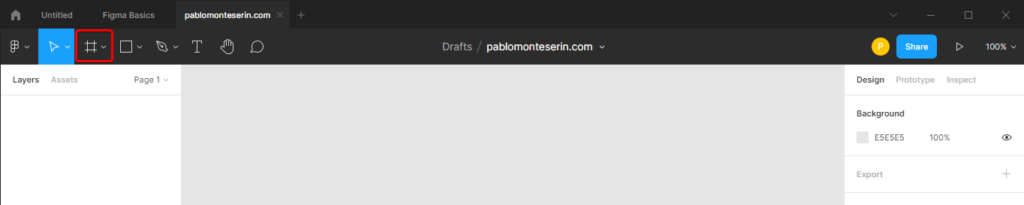
2. Renombramos el proyecto

3. Escogemos el dispositivo para el que vamos a hacer el proyecto

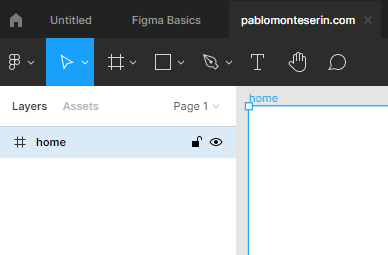
4. Renombramos la página que estamos editando

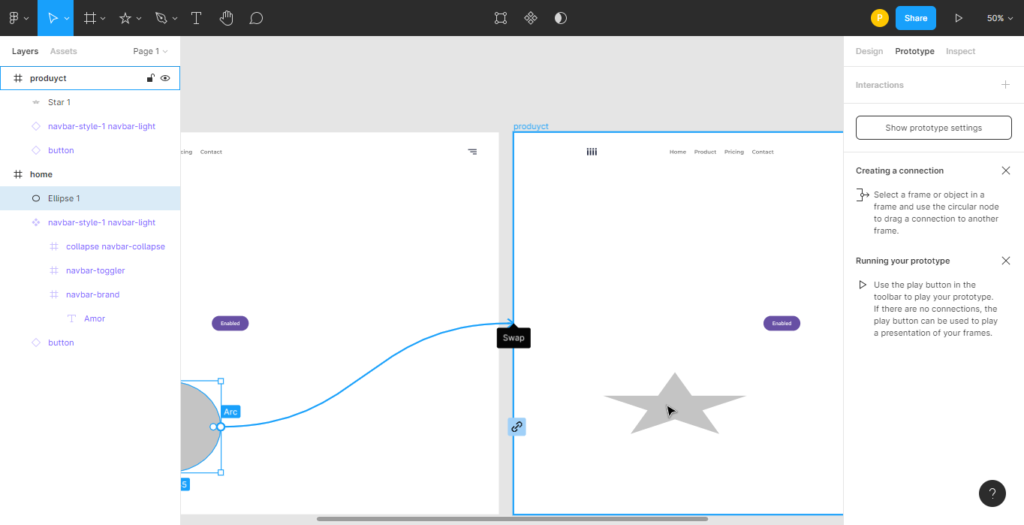
5. Prototipar sirve para vincular botones a pantallas

Al pasar el botón sobre cada uno de los objetos de la página saldrá una bolita que me permitirá vincular esa página contra otras.

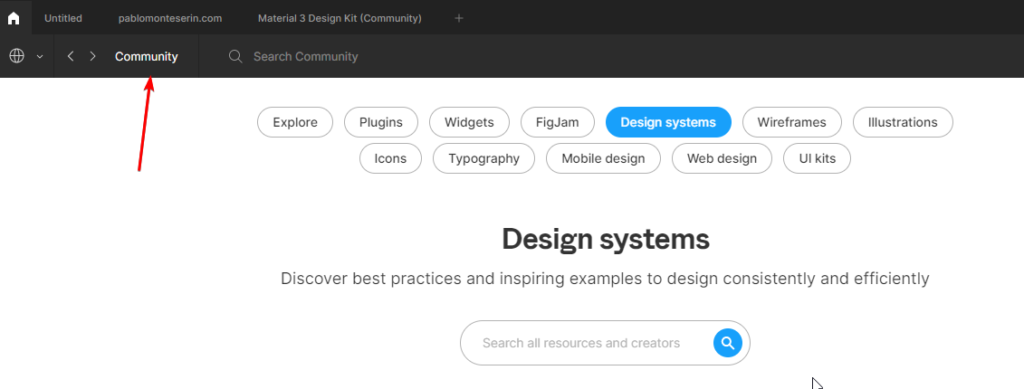
5. En la pestaña community podremos buscar assets para incrustar en nuestro proyecto.

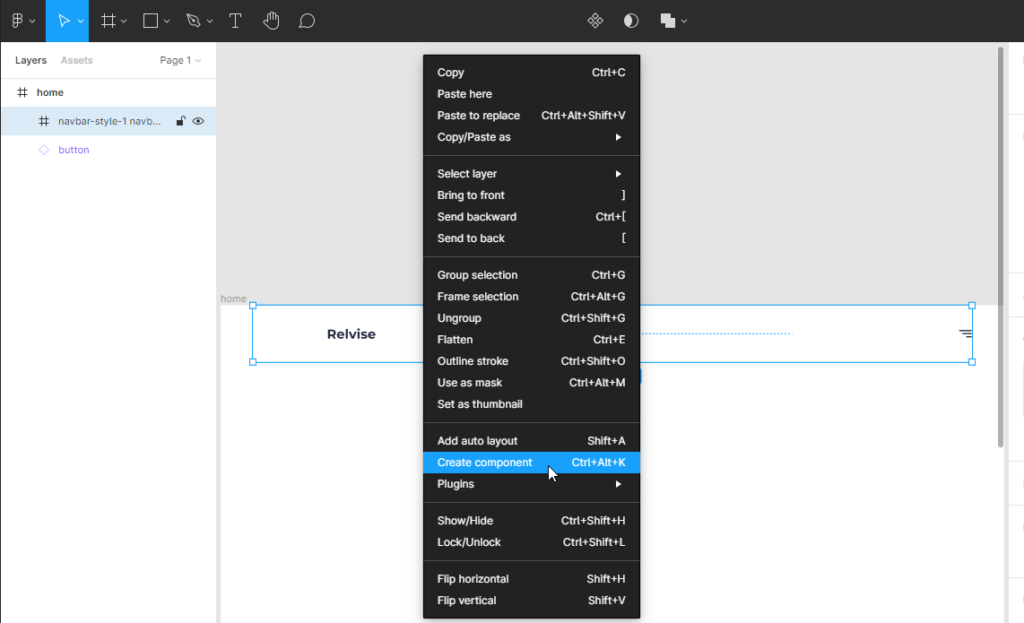
Es posible crear componentes vinculados a mi cuenta de correos para ser reutilizdos más cómodamente

De esta forma, si editamos el componente en una página se actualizará en el resto.
Los componentes son propios de cada proyecto. Si copiamos un componente de un proyecto a otro, y lo modificamos, los cambios no actuarán sobre el componente que estaba en el proyecto original.
Copiando y pegando la página (ctrl + c, ctrl + v) haré duplicados que podré ir editando.
Figma tiene auto save, no es necesario ir salvando constantemente.

Con el botón de play podemos reproducir nuestra aplicación.

Todo lo que está fuera del área de trabajo no se exporta.
File → export si queremos exportar a imagen.
Para exportar un elemento → lo seleccionamos →
